Version imprimable
Reticulum
Interroger le réseau
par le réseau

Éditorial
Parce qu’il est mobilisé pour répondre à des problématiques sociétales complexes, le design contemporain est insécable d’une approche systémique du projet. Cette approche holistique est exploitée voire prolongée par le design numérique, qui tire parti du paradigme du réseau pour inventer de nouvelles manières de penser et de faire. Mais derrière cette production de connaissances et d’objets se profile un second enjeu : celui de diffuser, partager et valoriser ce que les techniques numériques inventent. C’est pourquoi design et documentation ont à dialoguer et à collaborer sur un mode interdisciplinaire.
Initié en 2018, le cycle de conférences Reticulum cherche à attiser cette réflexion épistémologique fertile aux deux disciplines. L’objet de ces rencontres interdisciplinaires est d’explorer les potentialités du réseau pour forger des concepts opératoires, c’est-à-dire exploitables dans le design, la documentation et leurs recherches.
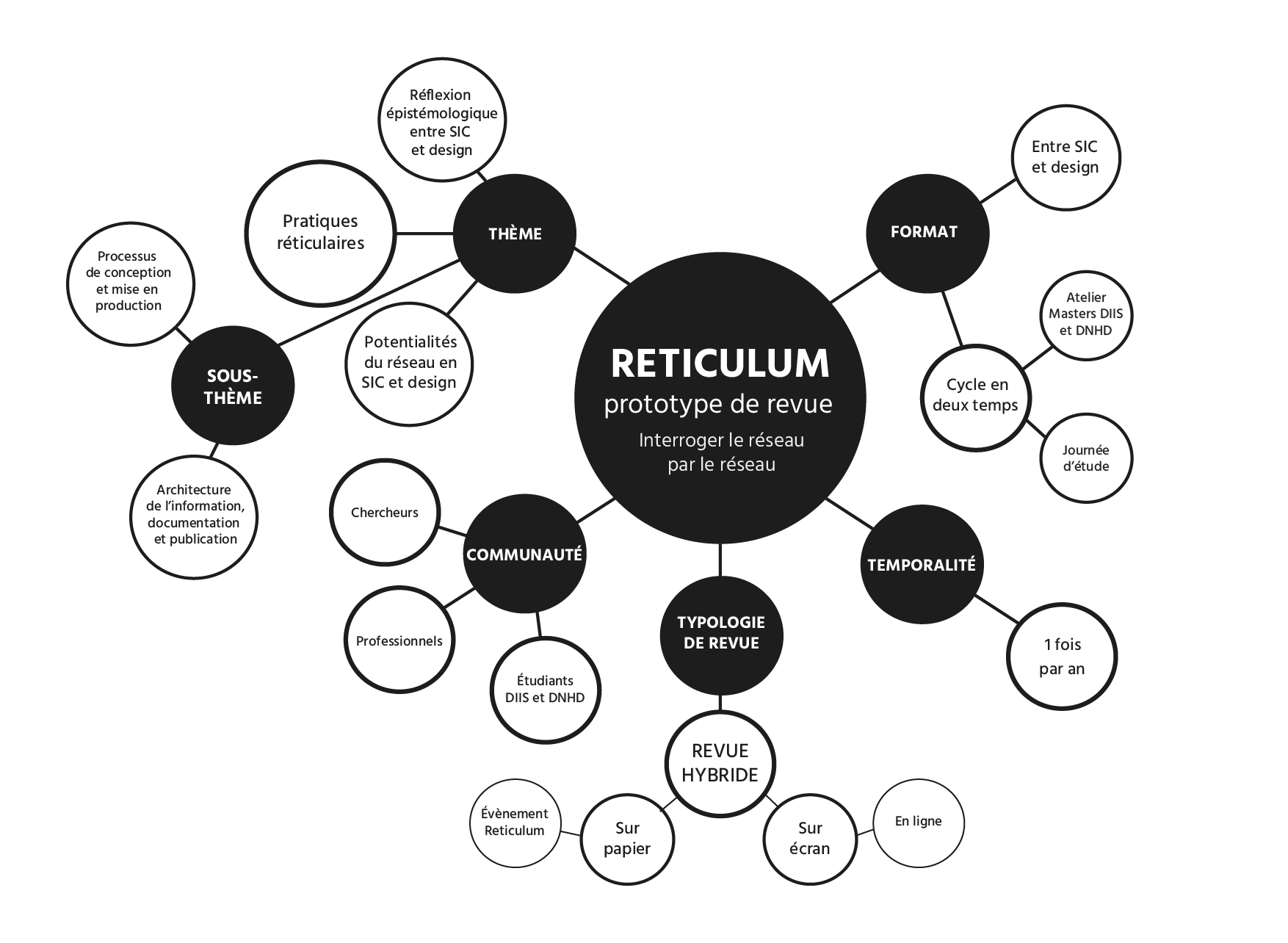
En janvier 2021, nous – étudiants du Master DIIS (design) et du Master DNHD (humanités digitales) – avons participé à un atelier de formation par la recherche organisé par l’équipe de Reticulum, en mixte présentiel-distanciel. Correspondant à la thématique de la troisième édition « Faire-savoir et pouvoir-faire », notre objectif était de produire en une semaine une revue web+print : les contenus sont accessibles en ligne mais également imprimables ; réciproquement la version imprimée renvoie au contenu en ligne lorsque le support papier trouve ses limites.


L’atelier a donc nécessité un travail de fond sur les notions de multisupport et d’hybridité, mais pas seulement. Cette revue explore les concepts du paradigme réticulaire et son prototype repose lui-même sur l’interconnexion d’outils numériques (GitHub, HackMD, Hugo, Netlify, PagedJS). Cet agencement illustre le rôle déterminant des outils du réseau dans le travail d’enquête et de conception du design mais aussi dans la publication de ses résultats.
Cette revue témoigne donc d’un travail sur le réseau, par le réseau ; elle résulte de l’apprentissage simultané de techniques numériques et des concepts du paradigme réticulaire ; elle tire parti des profils variés des étudiants impliqués (issus du design mais aussi de domaines littéraires, techniques, artistiques).
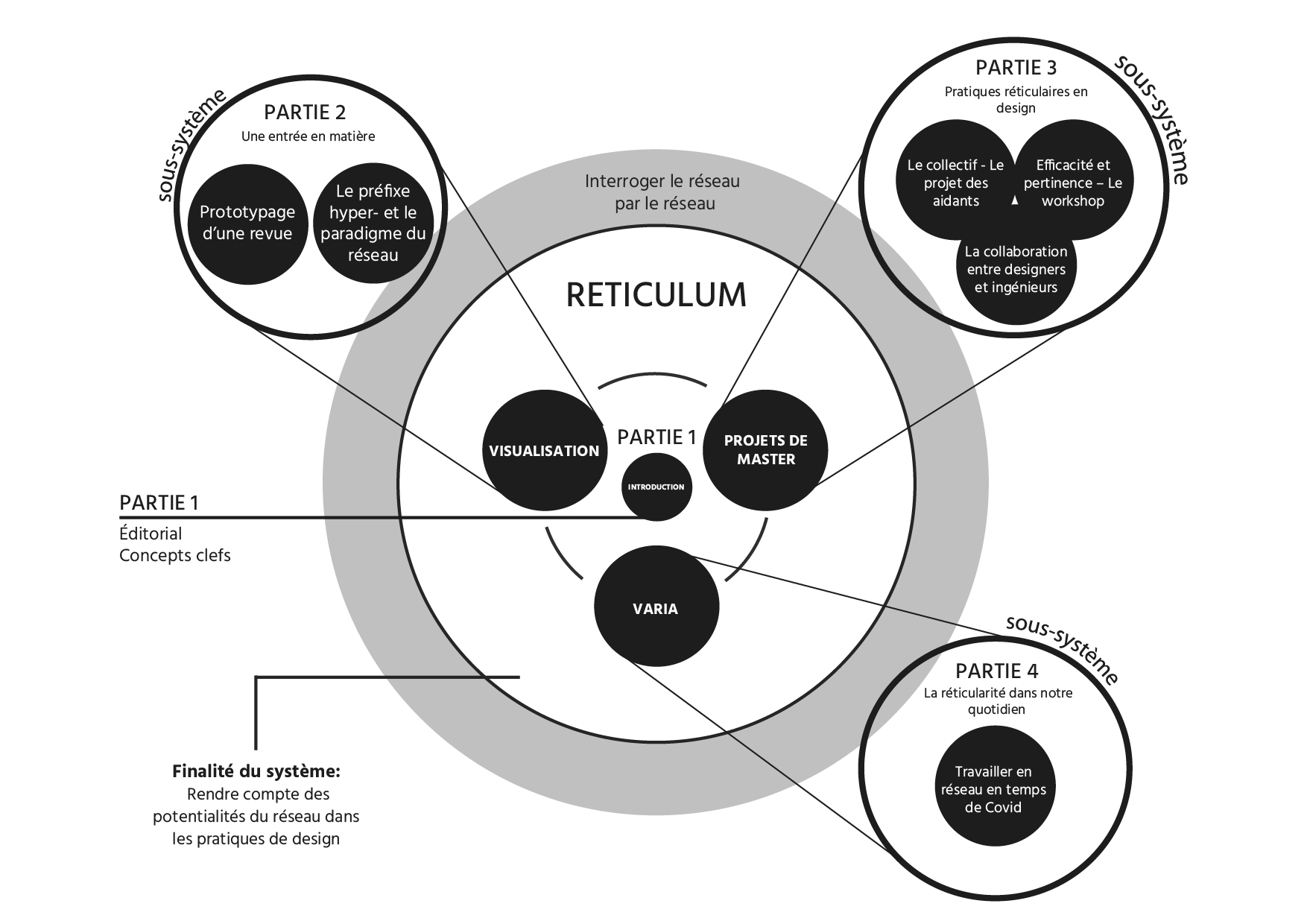
Au fil des articles, le paradigme réticulaire est traité sous différents prismes. La première partie établit le contexte du design et du développement de cette revue, en développant notamment les concepts relatifs au réseau. La seconde partie expose la démarche de prototypage de la revue et explore le rapport entre « hyper » et « réseau ». La troisième partie constitue une approche réflexive et critique de projets effectués au sein du Master DIIS. La quatrième et dernière partie restitue le vécu du confinement par les étudiants ayant participé au projet, avec un regard particulier sur leur travail collaboratif.


Concepts clefs
Les paradigmes réticulaires, cœur du sujet, se réfèrent aux techniques de la réticularisation à l’ère numérique. Cette notion entretient un lien intime avec d’autres concepts afférents tels que le réseau, la pensée systémique, l’architecture de l’information ou l’hybridité en design. L’objectif de cet article est de dresser un portrait de ces termes, divergents, mais avec des rôles d’exploration et d’exploitation similaires. Toutes ces approches sont centrées sur l’intelligibilité et la communicabilité de nos productions en design et sont à la convergence entre des savoirs et savoir-faire.
Pensée réticulaire
Le mot « réticulaire » provient à la base du monde scientifique qui étudie la nature et son fonctionnement. La nature reste une source d’inspiration infinie pour nous, en tant qu’êtres humains, qui construisons nos sociétés en calquant des modèles et des motifs que l’on peut retrouver dans le fonctionnement de notre environnement. Aujourd’hui, notre société semble se penser de plus en plus sur un modèle réticulaire en accordant une importance toute particulière à la notion d’organisation, de liaison et d’interdépendance. L’idée que les êtres et les choses fonctionnent mieux et se retrouvent renforcés ensemble plutôt qu’isolés, est prônée tout au long de la revue.
La pensée réticulaire permet de comprendre des situations complexes au sein d’une organisation en proposant un raisonnement différent. Sa méthode est issue de la pensée systémique, notion expliquée ci-après, et repose sur les quatre principes suivants :
- connaissance approfondie d’un problème plutôt que résolution immédiate de celui-ci ;
- définition des facteurs d’influence (variables, environnement) ;
- analyse des interactions et des niveaux logiques entre ces variables ;
- solution qui prend en compte tous ces facteurs (pensée systémique).

Paradigme de réseau
La notion de réseau s’est particulièrement développée avec l’expansion d’Internet et des médias. Nous ne pouvons parler de réseau sans parler d’Internet, et vice-versa. En effet, l’essence même d’Internet est la notion de réseau et d’interconnectivité. Ce terrain a favorisé l’essor de la pensée et de la pratique réticulaire. Celui-ci fait référence à la mise en place d’un dispositif complexe qui permet de tisser des liens entre un ensemble d’éléments hétérogènes. De par sa fonction stratégique, le réseau a le pouvoir de mettre en évidence un croisement de relations de pensées et d’intégrer l’interdépendance d’éléments avec une orientation globale. Comme l’avance Daniel Parrochia dans son article « Philosophie des réseaux », aujourd’hui, la notion de réseau est présente partout. Elle définit la mobilité entre les techniques systémiques et fait référence aux interconnexions, entrelacements ou encore circuits entre éléments.
« On veut voir des réseaux partout, on veut mettre des réseaux partout. Le territoire, l’entreprise, l’université, la recherche, s’organisent en réseaux : appartenir à un réseau semble déjà une nécessité, créer un réseau devient un indice de rayonnement. » (Parrochia, 1996)
Pensée systémique
Très proche de la notion de réseau, la pensée systémique, quant à elle, établit qu’il n’y a pas de phénomène isolé. Mais qu’est-ce qu’un système ? Un système est un ensemble d’agents organisés de façon cohérente en vue d’atteindre un objectif. Toute action ou manipulation de ces agents en affecte d’autres, ce qui crée des dynamiques de systèmes complexes. Chacun des éléments qui composent la structure se trouvent à différents niveaux : grâce à sa capacité de compréhension, la pensée systémique répond à ces enjeux de niveaux.
En d’autres mots, la pensée systémique est une méthode à caractère structurel de résolution de problèmes. Elle mobilise la pensée complexe de la mise en relation comme un outil pour prendre des décisions et mettre en place des stratégies. Elle s’intéresse à la façon de communiquer entre les sous-systèmes pour établir des relations et anticiper des comportements. L’aspect fonctionnel de cette approche est la création de flux : tout système est composé de flux qui entrent et sortent et qui le font ainsi évoluer constamment. Pour comprendre l’évolution d’une structure complexe, il faut tenir en compte les agents qui le composent et leur interaction (la circulation des flux entre eux).
La causalité circulaire constitue le cœur d’une vision systémique : toute structure systémique est composée de boucles complexes qui vont amplifier ou stabiliser les phénomènes qui les composent. Dans une approche holistique, l’approche systémique doit prendre en compte le système dans sa totalité plutôt que chaque phénomène de façon isolée ou indépendante, de manière à toujours avoir une vision d’ensemble.

Architecture de l’information
Le terme d’architecture provient du grec ancien, renvoyant à la maîtrise (« arkhós » : le maître, celui qui gouverne) et à la production (« tíktô » : engendrer, produire). Aujourd’hui, « architecture de l’information » correspond à une notion difficile à définir car elle ne constitue pas encore un champ scientifique reconnu en tant que tel. Cependant, elle intègre des dimensions propres aux sciences de l’information et de la communication et s’est développée comme un champ de pratiques professionnelles à partir d’une réflexion théorique. Sa fonction étant de maîtriser la production des contenus d’un dispositif à travers différents moyens de communication, elle se questionne en tant qu’objet et en tant que champ disciplinaire.
La naissance de l’architecture de l’information en tant que champ coïncide avec l’ère de l’information engendrée par les techniques numériques, elle ne peut ainsi être dissociée de l’ère technologique dans laquelle nous nous trouvons. Elle fait partie des approches permettant de lire et d’écrire le réseau, mais aussi de le rendre accessible et intelligible pour tous. Son objectif est lié aux structures qui organisent les existences humaines en elles-mêmes : l’architecture de l’information opère dans l’espace et le temps, conditionnant des flux virtuels.
Dans le contexte des environnements numériques, une des préoccupations centrales de l’architecture de l’information concerne l’expérience utilisateur. Au centre du raisonnement se trouve l’ergonomie, la compréhensibilité et l’utilisabilité de ces écosystèmes. L’architecture de l’information relève ainsi de la création de dispositifs de compréhension et peut être définie en trois axes principaux :
- une conception structurée et organisée des informations ;
- des méthodologies d’organisation et de nomenclatures ;
- des moyens d’intégrer les principes du design et de l’architecture à l’univers numérique.
De par sa logique d’organisation des contenus, l’architecture de l’information est au carrefour entre les pratiques réticulaires et les paradigmes de réseau, notions centrales de notre revue. Cette notion était de plus au cœur de la deuxième édition de Reticulum : n’hésitez pas à consulter le site des rencontres, cité dans la bibliographie, afin d’avoir plus d’informations.

Hybridité
On remarque aujourd’hui une tendance à l’expérimentation de nouveaux contextes de lecture permis et inspirés par ces deux caractéristiques, comme en attestent le salon de l’édition alternative et libre proposé par PrePostPrint ou encore la quatrième session des Écrits du numérique consacrée aux éditions expérimentales. Ces évènements expriment une volonté générale de s’émanciper de la standardisation des formes d’édition due à l’uniformisation des outils de création. Les concepteurs, qu’ils soient artistes, designers, éditeurs ou encore auteurs, s’approprient les outils du Web afin de jouer avec les différentes possibilités et d’expérimenter de nouvelles formes d’édition.
Contrairement à la notion de multisupport, qui propose une déclinaison du même contenu informationnel sur plusieurs supports, l’hybridité, intrinsèquement liée aux pratiques numériques, joue avec les différents paradigmes de navigation rendus possibles par les outils et les méthodologies propres au Web. La notion d’hybride se distingue de celle de multisupport dans le sens où un objet propre au numérique, unique et indépendant, est produit, modifiant profondément les modalités d’interactions et l’expérience de lecture par rapport à une version imprimée.
Un contenu éditorial peut être augmenté en s’hybridant avec d’autres médias numériques (musique, liens, vidéos, images, images interactives), mais aussi par l’ajout de surcouches informationnelles interactives, qui le différencie profondément de la version papier, comme par exemples des indices visuels concernant notre lecture. L’œuvre hybride se veut expérimentale dans sa volonté de décloisonner les genres et explorer de nouveaux univers.
Bibliographie
Prototypage d’une revue
La démarche du projet ayant conduit à cette revue englobe l’ensemble des actions réalisées par les équipes, ayant pour objectif commun de répondre aux besoins exprimés. De l’idée de départ, jusqu’à la livraison finale de la revue, cette démarche se définit par un ensemble d’étapes qui nous ont permis de suivre une direction logique et de structurer les processus d’étapes de manière cohérente. Cette structuration a permis à l’ensemble des membres de définir des objectifs précis, des actions à entreprendre et des ressources à utiliser pour les atteindre.
Ce projet s’est déroulé dans le cadre des rencontres Reticulum. Ces évènements annuels réunissent des chercheurs et des praticiens, et offrent un lieu et un temps pour interroger le paradigme réticulaire et les concepts afférents. L’évènement se veut accessible aux étudiants de master, aux doctorants et aux chercheurs de toutes disciplines, c’est pourquoi les intervenants tentent de toujours y proposer un contenu vulgarisé.
La troisième édition de Reticulum porte sur les transformations liées au paradigme réticulaire, qui bousculent nos modes de pensée ainsi que nos pratiques, notamment en sciences de l’information et de la communication mais également en design. Nous nous inscrivons dans cette problématique et nous interrogeons ici ces transformations afin de porter un regard critique à la fois sur les techniques de la réticularisation numérique et sur ses apports. La prise en main de ces techniques ouvre des potentialités multiples, qui s’intègrent au sein des processus de conception, de production, de documentation et d’éditorialisation dans leur globalité, présentés dans cette revue.
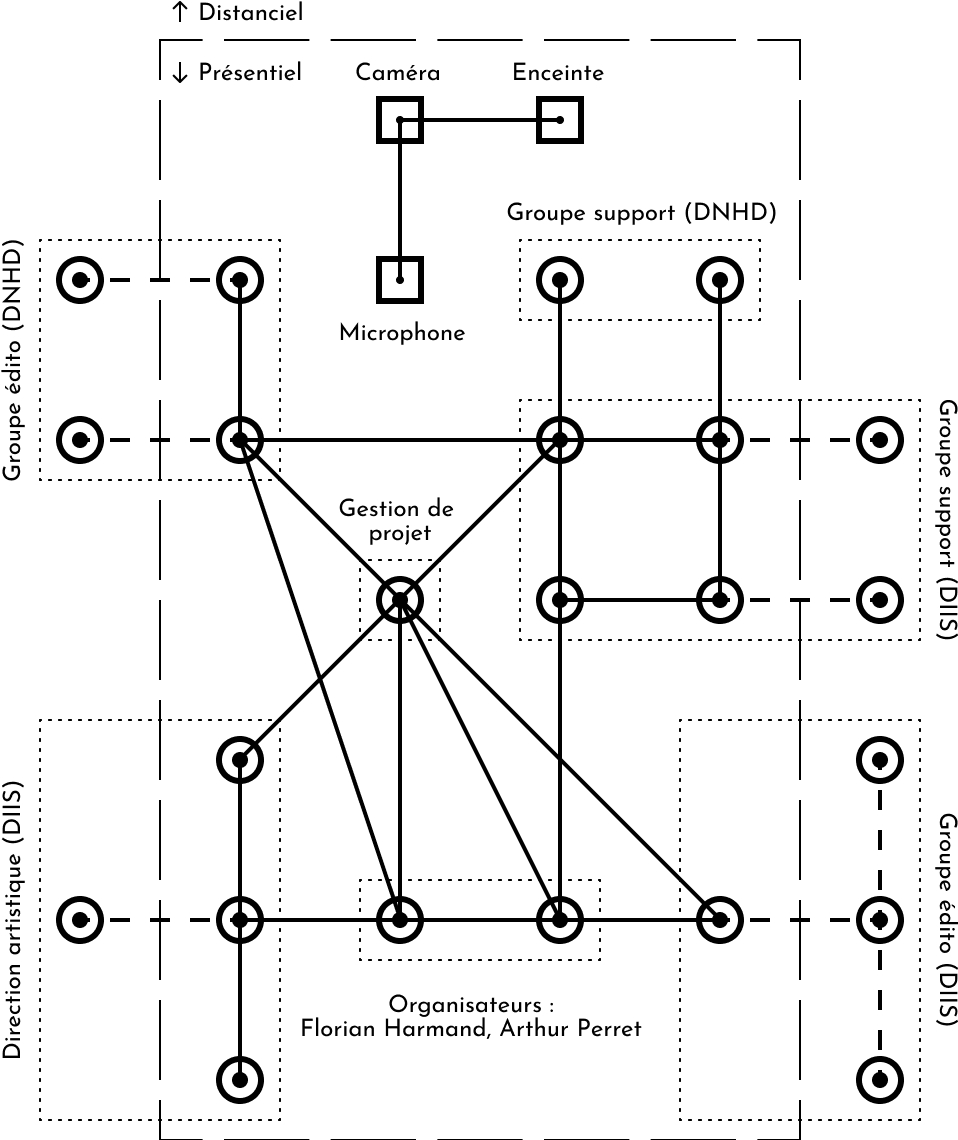
L’organisation
D’un point de vue organisationnel, la construction de ce projet a pris la forme d’un atelier axé sur une approche collaborative interrelationnelle mettant en lien deux domaines spécifiques : le design et les humanités numériques. Notre objectif consistait à démontrer les interrelations entre le design et la documentation, afin d’ancrer le rôle essentiel du design dans les pratiques documentaires et à mesurer l’importance de la documentation et de la publication dans un projet de design.
Nous, étudiants en Master DIIS et en Master DNHD, avons collaboré sur un temps court, pour exposer l’approche réflexive du projet en design, la production de contenus, leur architecture et leur publication. Nous avons répondu à l’enjeu organisationnel de ce projet par la combinaison entre le faire et le savoir, afin que la théorie s’insère dans la pratique et inversement ; on parle de « pouvoir-faire » et de « savoir-faire » (Harmand, Perret, 2019). Les notions de processus de conception, de production, de documentation et d’éditorialisation citées dans cette revue sont intrinsèquement liées entre elles et constituent le socle du projet, avec l’impératif de nous affranchir de certaines contraintes organisationnelles et systémiques potentiellement fermées.
« À l’origine de la vie, il s’est créé une sorte de boucle, une sorte de machinerie naturelle qui revient sur elle-même et qui produit des éléments toujours plus divers qui vont créer un être complexe qui sera vivant. Le monde lui-même s’est autoproduit de façon très mystérieuse. La connaissance doit avoir aujourd’hui des instruments, des concepts fondamentaux qui permettront de relier. » (Morin, 1995)
Démarche de conception de la revue
L’objectif de l’atelier Reticulum était la production d’un prototype de revue hybride papier et web portant sur les pratiques réticulaires en design, mobilisant des techniques propres au numérique mais aussi des concepts cruciaux de la culture du design, afin de rendre compte des potentialités du réseau dans ses pratiques.
Pour ce faire, nous avons adopté un regard réflexif sur nos projets antérieurs afin de partager des savoirs à travers la revue. Nous tentons de répondre plus spécifiquement à deux thématiques : la première est orientée sur les processus de conception et de production via une approche design ; l’autre porte sur les possibilités d’architecture et d’éditorialisation en suivant une approche documentaire. Une mise à niveau technique et conceptuelle préalable nous a permis de produire une publication basée sur les notions de design systémique, outillée par des techniques numériques et réticulaires. La démarche de conception de cette revue repose en effet sur une chaîne d’édition hybride, nous permettant de produire un double livrable, numérique et imprimable.
La collaboration inter équipe
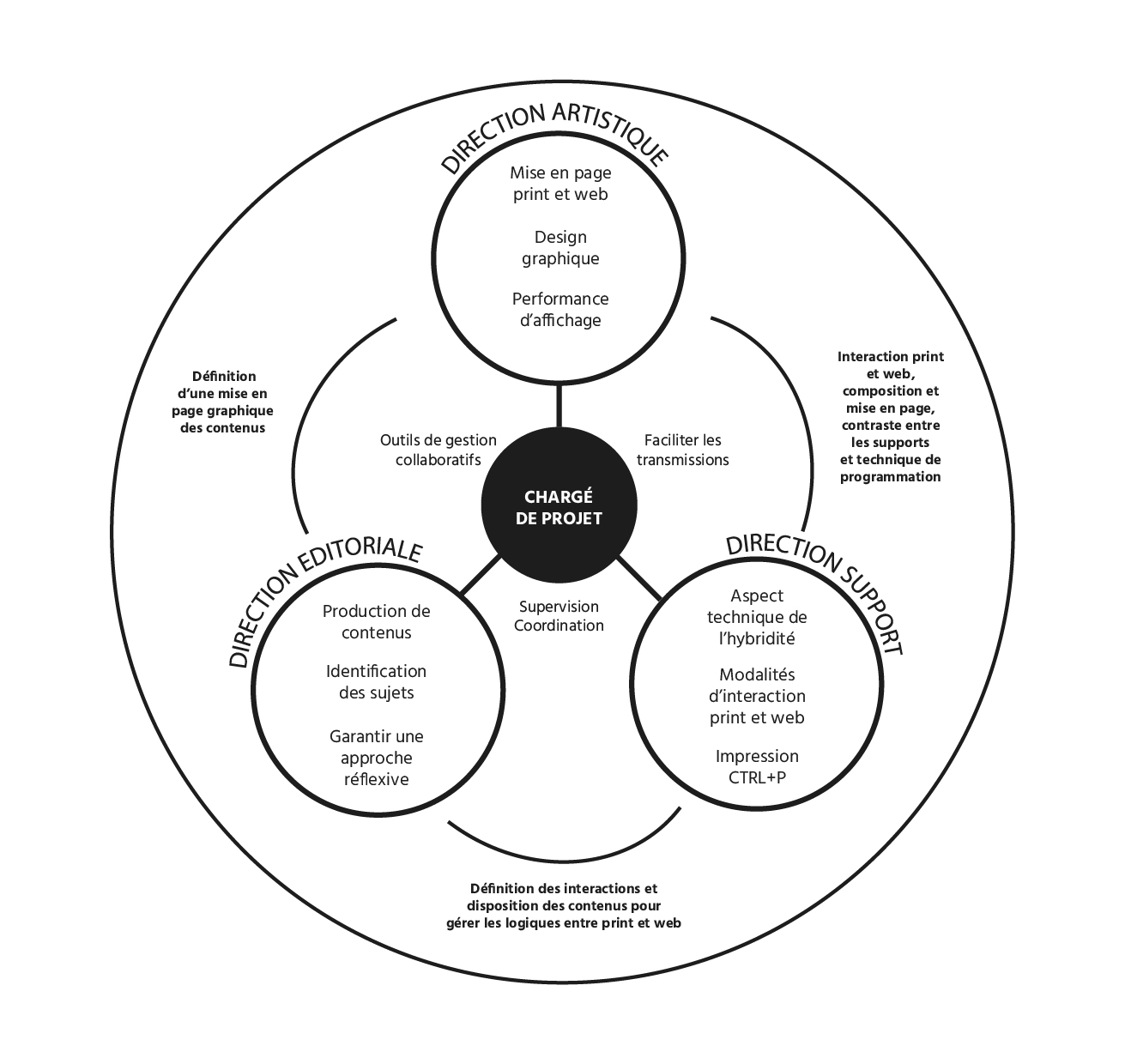
En tant qu’acteurs de la conception de la revue, nous avons élaboré des stratégies, afin de mettre en œuvre les projets numériques et papier, de leur conception à leur diffusion. Notre travail a pleinement incarné les notions d’interaction, de mise en lien, et d’interopérabilité. En vue de réaliser le projet, plusieurs directions et comités de pilotage ont été créés, avec pour chacun d’eux des missions, des rôles et des responsabilités spécifiques inhérents au projet. La collaboration entre ces équipes était primordiale afin de créer une cohérence et une dynamique de travail optimale.
La direction éditoriale comportait trois aspects essentiels : ancrer une direction, créer une dynamique d’écriture et ajuster les contenus à l’objectif final. Il fallait en parallèle identifier les sujets sur lesquels s’exprimer et produire des contenus pertinents. Il a été nécessaire de faire des choix dans la définition et la sélection des projets, pour optimiser la gestion des contenus. La ligne éditoriale a donc permis de garantir une approche réflexive sur les sujets choisis.
La direction artistique s’est occupé de la création du design graphique, d’implémenter les possibilités de mise en page, qu’elles concernent le papier ou l’écran, et démontrer ainsi les performances graphiques d’affichage et les diverses possibilités d’impression.
La direction support était chargée de l’aspect technique de l’hybridité, notamment l’impression de la revue. Sa mission était de donner sens aux modalités d’interaction entre le support papier et le numérique, y compris ses faisabilités techniques et budgétaires.
Le chargé de projet quant à lui a eu un rôle déterminant car il était chargé de superviser, coordonner et préparer la réalisation et l’édition des publications. Selon la politique des différentes équipes, il a mis à disposition des outils de gestion et de coordination. Le chargé de projet peut être perçu comme un chef d’orchestre, naviguant entre les différentes équipes, ce qui lui permet d’avoir une vue d’ensemble du projet pour mieux le superviser.
Les transmissions de connaissances inter-équipes ont offert un cadre qui a aidé à organiser les connaissances au fur et à mesure de leur acquisition, et facilité leur transmission. Ceci a permis de mieux situer et hiérarchiser les éléments du contenu de la revue.


Les ressources (compétences développées, outils utilisés)
L’atelier Reticulum a fait ressortir le rôle déterminant que jouent les outils dans le perfectionnement de nos capacités d’exploration et d’enquête, ainsi que l’intelligibilité et la communicabilité de nos productions. L’appropriation de ces outils et la construction de ceux-ci sont déterminants pour le développement de notre culture technique.
Dans la conception d’une revue, le raisonnement visuel est un élément essentiel de la pensée créative. En effet, notre mémoire garde en elle différentes idées, formes, couleurs. Pour exploiter ces morceaux de connaissances, nous interagissons en continu avec des visualisations externes imprécises, permettant de prendre des décisions pour créer de nouvelles entités, de nouvelles pratiques et à les transformer pour les adapter à de nouveaux contextes. L’atelier Reticulum visait aussi à tirer profit de l’impossibilité de « faire groupe » physiquement, en temps de pandémie, pour nous faire évoluer sur des compétences techniques en apprentissage autonome.
Le design de service frayant le plus souvent avec les techniques numériques, ces savoir-faire ont été des acquis que nous pourrons ré-exploiter à l’avenir. Cet apprentissage des outils du réseau renforce donc notre culture technique, en tant qu’apprentis designers, pour une meilleure conscience et capacité d’action sur le milieu numérique environnant.
Bibliographie
Le préfixe hyper et le paradigme du réseau
« Un hyperdocument n’est pas un document. » (Bachimont, 2001)
Dans leur article Hyperdocumentation : origin and evolution of a concept, les chercheurs Arthur Perret et Olivier Le Deuff questionnent la genèse du terme « Hyper Documentation » figurant dans le grand Traité de documentation (1934) du bibliographe belge créateur du Mundaneum, Paul Otlet. Ils décrivent comment le préfixe « hyper » semble apparaître pour la première fois en 1895 dans la traduction de Principles of Sociology de Herbert Spencer par Jean Izoulet, dans la formule « hyper-organisme ». Ce préfixe se différencie de « super », qui transmet un sens de hiérarchie prononcé, car il véhicule une signification de transcendance. Le préfixe n’a donc pas une fonction augmentative ou intensive, mais spatiale, signifiant « au-delà », plutôt que « au-dessus » ou « plus de ». Ted Nelson, sociologue américain dont on aura à reparler, souligne comment « hyper » se réfère donc à la structure et non pas à la dimension.
Un hyperdocument est donc un type de document autre, tout comme l’hyperdocumentation était une forme de documentation transcendée pour Otlet. La particularité de ce nouveau type de support, engendré par les nouvelles méthodes de captation, est sa tendance à dépasser notre compréhension. Hyper est pris dans le sens mathématique d’hyperespace, c’est pourquoi l’hyperdocument nous échappe, par le fait qu’il existe « dans un espace à n dimensions », comme l’affirment Laufer et Scavetta dans Textes, Hypertexte et Hypermédia. Il n’est donc pas accessible à nos sens en tant que tel, ce qui fait affirmer à Otlet que ce type de document ineffable nous pousse à développer une forme d’hyper-intelligence afin de pouvoir l’appréhender.
« Un hyperdocument est un contenu informatif constitué d’une nébuleuse de fragments dont le sens se construit à travers chacun des parcours que la lecture détermine. » (Balpe, 1990)
« Nébuleuse de fragments », l’hyperdocument, ou le document numérique, est intrinsèquement et ontologiquement lié à la notion de réseau. À la fois cause et conséquence de la pensée et des pratiques réticulaires, ce type de support témoigne de toute la richesse et la complexité de ce modèle. Par sa dynamique basée sur l’interaction et l’invitation à une lecture non-linéaire, une plus grande place est accordée à « l’instance réceptrice », formule de Michel Meyer dans La Rhétorique, qui, à l’instar du lecteur barthésien, est donc libre de suivre d’innombrables chemins d’interprétation et de s’approprier d’une façon toujours nouvelle un contenu pris dans un réseau de significations presque inépuisable.
Une exploration de la notion clé d’hypertexte, unité de base de l’hyperdocument, peut constituer une porte d’entrée dans cet univers interconnecté.
L’hypertexte, ou le texte pris dans le réseau
C’est dans le travail encyclopédique que la notion d’hypertexte trouve ses origines les plus lointaines, dans la collection et l’archivage systématique de données. Plusieurs siècles avant l’invention même de l’informatique, on retrouve déjà ses premiers ancêtres dans des ouvrages dotés d’index, qui dirigeaient le lecteur vers différentes parties du texte, constituant en outil de consultation proposant un parcours alternatif par rapport à celui suivi lors d’une lecture linéaire traditionnelle. C’est en 1965 que Ted Nelson pose un mot sur l’idée, dans Complex Information Processing : A File Structure for the Complex, the Changing, and the Indeterminate, traduit ici :
« Permettez-moi d’introduire le mot « hypertexte » pour désigner un ensemble de documents, écrits ou illustrés, interconnectés d’une manière si complexe qu’il ne pourrait pas être présenté ou représenté sur papier. » (Nelson, 1965)
C’est Tim Berners-Lee, qui imagine donner une adresse aux documents – l’URL, uniform resource locator – afin de concrétiser cette idée à la longue genèse, créant ainsi le World Wide Web. L’hypertexte y est défini comme un corpus non linéaire, conférant à l’utilisateur une liberté de mouvement et l’accès à la culture à travers des hyperdocuments. Étant réliés dans un réseau et accessibles en ligne et en temps réel, des documents de tous types peuvent ainsi être consultés, écrits, partagés. Concrètement, un ensemble de données textuelles sont numérisées sur un support électronique et s’organisent sous forme de réseau. Ces dernières sont réparties en éléments, en nœuds d’informations, assimilables à des paragraphes reliés non linéairement et faiblement hiérarchisés. Ces nœuds d’informations sont reliés par des liens sémantiques, introduits dans un mot ou une phrase, et permettent de passer d’un document à l’autre de manière fluide lorsqu’activés par l’utilisateur. Ce dernier a donc accès à un assemblage d’éléments reliés par une logique analogique, cohérente avec le paradigme réticulaire, puisque l’hypertexte, à l’image du réseau, mobilise et englobe les notions de lien et de nœud.
Structure de réseau sémantique, l’hypertexte permet de dépasser le seul texte. Il s’agit d’une nouvelle manière de présenter l’information numérique. L’expérience de l’utilisateur s’en trouve fluidifiée, puisque ce dernier devient libre d’explorer le web à sa guise.
« Le texte propose au lecteur un parcours fixe. L’hypertexte permet au lecteur, en reponse à ses demandes, de constituer progessivement à l’écran un assemblage fugace d’éléments textuels. » (Laufer, Scavetta, 1995)
Les outils du web sémantique qui comportent des hyperliens, présents dans les données elles-mêmes, permettent de citer leurs données dans des programmes automatiques. La structure du Web est ainsi réticulaire : elle est organisée sous forme de réseau.
Pierre Levy, chercheur en sciences de l’information et de la communication, attribue à l’hypertexte six qualités principales. Tout d’abord, le principe de métamorphose : le réseau hypertextuel est en constante évolution, il se transforme sans cesse. Sa seconde caractéristique est l’hétérogénéité : les nœuds et les liens d’un réseau hypertextuel sont, par définition, composés d’éléments et de documents de nature très variées. Les documents qui le composent peuvent être multimédias, multi-modaux, analogiques ou digitaux. Cette hétérogénéité induit elle-même un principe de multiplicité et d’emboîtement d’échelles : n’importe quel nœud ou lien peut être composé de son propre réseau, lui-même composé d’éléments formant leurs propres réseaux. Il s’agit d’un fonctionnement dit « fractal », reproductible indéfiniment. La quatrième caractéristique du réseau hypertexte est définie comme l’absence d’unité organique ou de moteur interne. Sa croissance dépend, entre autres, d’un extérieur indéterminé, par exemple de l’adjonction de nouveaux éléments ou du branchement sur d’autres réseaux. C’est le principe d’extériorité. Levy définit ensuite le principe de topologie : tout ce qui se déplace sur le réseau hypertextuel doit emprunter ce dernier tel qu’il est, ou se voit contraint de le modifier. Il n’existe pas d’espace universel homogène où les messages pourraient circuler librement, tout fonctionne par proximité. Enfin, le dernier principe est celui de la mobilité des centres : le réseau est défini comme possédant en permanence plusieurs centres en perpétuel mouvement, qui passent inlassablement d’un nœud à l’autre (Levy, 1991).
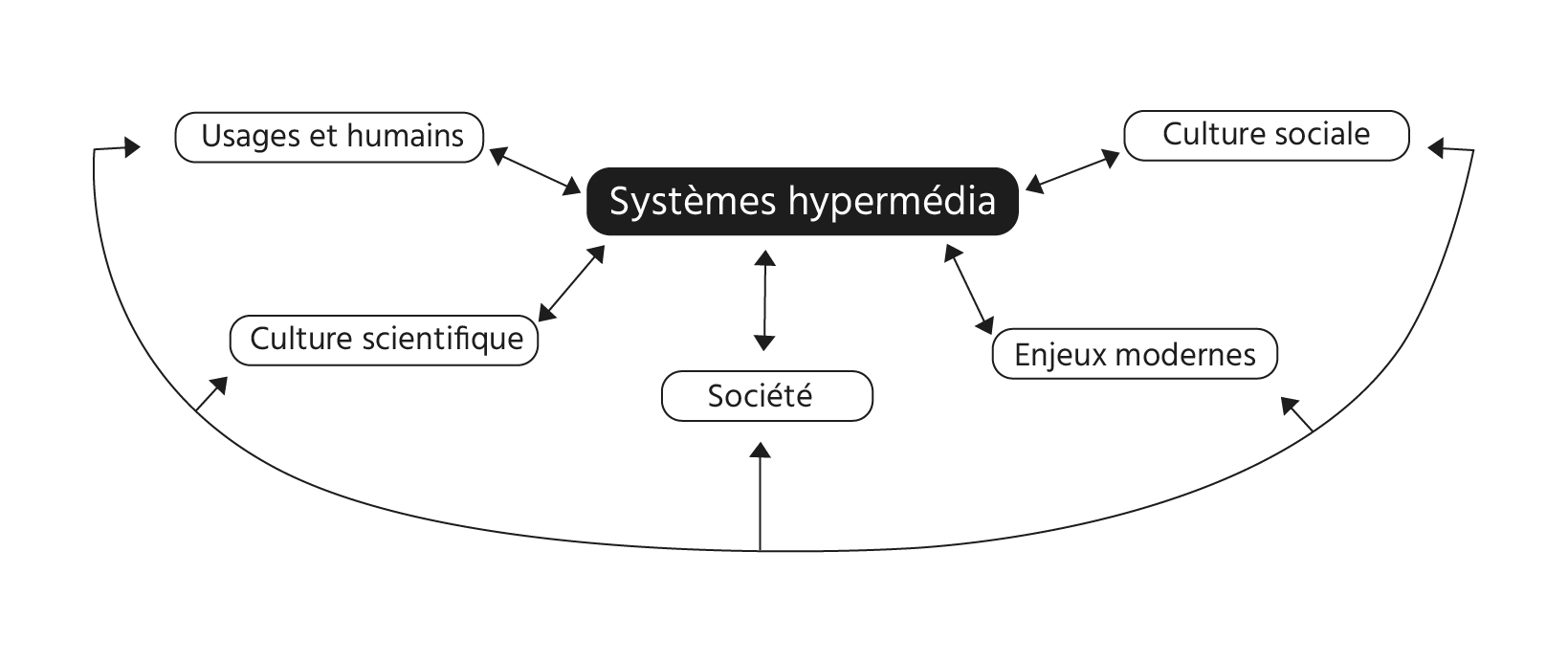
Mais la structure de l’hypertexte peut être étendue à des données multimédias, permettant d’inclure des liens entre des éléments textuels, visuels et sonores. La mise en réseau de différentes données multimédias comme textes, sons et images par un ensemble de liaisons hypertextes crée un hypermédia.
L’extension de l’hypertexte : l’hypermédia
« L’hypermédia est un concept qui allie le multimédia et l’hypertexte. » (Cormerais, Milon, 2008)
Le terme hypermédia, ayant été forgé lui aussi par Ted Nelson, est souvent confondu avec celui d’hypertexte, mais il véhicule une notion différente de celui-ci, notamment une nouvelle étape dans l’intégration et manipulation des données numériques. En effet, l’information n’est plus seulement linguistique, mais peut emprunter divers supports et médias (images numérisées, animations, vidéo, audio, animations d’objets). Ayant pour fonction de rediriger ou d’ajouter des informations multimédias supplémentaires à un document de texte, l’hypermédia se configure donc comme une extension de l’hypertexte, permettant à l’utilisateur de consulter toute sorte de données, allant d’une image ou d’une vidéo jusqu’à l’ajout d’extraits sonores. L’hypermédia permet ainsi de nombreuses possibilités pour enrichir un corpus.
Malgré toutes ses fonctionnalités, il n’est pas compliqué à utiliser. Au contraire, « l’idée principale du système consistait à rapprocher l’ordinateur des usages personnels et créatifs des utilisateurs » (Bouhaï, Reyes-Garcia, 2017). Ainsi, même si le fonctionnement informatique de l’hypermédia est complexe, le modèle, ou du moins la partie visible par l’utilisateur, sera compréhensible et accessible, notamment avec « l’intégration de l’information numérique dans un environnement graphique » (Reyes-Garcia). À l’aide de cet environnement graphique, les informations visibles sont plus facilement intelligibles et composent des liens et des nœuds qui forment « un modèle de structuration pour que l’information reliée soit utilisable et compréhensible ».
Sur ce modèle de structuration de l’information, avec ces liens et ces nœuds, les données sont donc associées et interconnectées, qu’elles soient textuelles, imagées ou même sonores, fomant ainsi un véritable réseau d’informations. L’utilisateur, de la même manière qu’avec l’hypertexte, peut donc se frayer un chemin dans une sorte de nuage (cloud) où les différents documents et données sont reliés entre eux comme des points dessinant un résau mobile sujet à des variations contantes. Dans cette spatialité éclatée du nuage, l’ordre logique imposé par une structure linéaire et hiérarchique, les contraintes du support papier ou d’une structure en arborescence sont dépassées, redéfinissant les pratiques de la connaissance.


Poursuivant cette évolution technologique, l’hyperédition devient une notion à part entière.
L’hyperédition, ou la numérisation de l’humain
On peut de nos jours, et suivant notamment la réflexion du professeur Marcello Vitali Rosati, considérer l’éditorialisation non pas comme une simple méthode de travail mais comme une théorie philosophique, et ainsi envisager la documentation, et plus particulièrement l’hyperédition, comme une façon d’appréhender, comprendre et façonner le monde. L’éditorialisation désigne en effet l’ensemble des opérations de structuration, de mise en accessibilité et en visibilité de contenus, comprenant l’ensemble es dispositifs permettant la structuration et la circulation du savoir. L’hyperédition est donc une curation, une éditorialisation, comportant « un transfert d’informations restructurées pour être adaptées à l’environnement numérique » (Vitali Rosati) et notamment au Web et à sa nature réticulaire.
« Le processus d’édition est délimité dans le temps et dans l’espace tandis que le processus d’éditorialisation ne l’est pas. » (Vitali Rosati, 2014)
Dans la societé contemporaine, exister comporte et signifie être éditorialisé, dans la mesure où la réalité des choses et leur importance sont considérées selon la façon dont elles sont documentées, et que si elles le sont. En ce sens, l’éditorialisation est non seulement « une production de visions du monde », mais « un acte de production du réel » (Vitali Rosati).
« Être un individu doté de sociabilité, c’est être sur Facebook, Twitter ou LinkedIn; être un restaurant, c’est être trouvable sur Google, Apple ou Yelp. » (Brassard, 2020)
Dans cette situation, l’idée même de l’existence, du fait d’être, dépend de la documentation de la personne, de sa présence et visibilité dans un réseau. Si aucune trace de vous est trouvable, existez-vous vraiment? La bibliothécaire Suzanne Briet, à travers le fameux exemple de l’antilope, propose une réflexion sur la nature multiple du document, en affirmant que même un être vivant peut devenir document - comme l’antilope devient un document en tant qu’animal catalogué dans un zoo. L’attention est alors portée sur ce qui a fonctionné ou servi de document, et non pas ce qui l’a été physiquement, selon la définition canonique. En donnant une identité au document, et, inversement, le document construisant notre identité, la réalité sociale et l’idée même de réseau prennent une ampleur bien plus importante.
Nous construisons notre image, nous existons, à travers ce que nous partageons. Le document comme simple texte n’est plus: le lecteur devient acteur, instance réceptrice, de ce qu’il lit. On transcende donc l’édition, comme évoqué plus tôt, pour une hyperédition. Comprendre le monde, c’est agir sur lui, en faire partie, et être en capacité de le modifier. L’hyperédition peut donc être définie comme un ensemble de systèmes, d’actions et de dynamiques qui forment l’architecture d’un espace numérique.
En somme, le préfixe « hyper » ajoute une nouvelle dimension à la documentation telle que nous la connaissions et accompagne l’idée d’élargir les informations que nous pouvons trouver dans l’immensité de ce réseau.
Bibliographie
Le collectif : le projet des aidants
La commande
Dans un contexte où le vieillissement de la population est inéluctable, la question des aidants familiaux est de plus en plus fréquente et devient un véritable enjeu de société. Face à ce constat, la mutuelle Malakoff Médéric Bordeaux a mis en place un lieu d’expérimentation nommé La Ressourcerie. Celui-ci permet d’offrir un espace de rencontre et d’échange à destination principale des aidants familiaux. Ce lieu propose également différents types d’activités et de services afin d’offrir un temps de décompression et de faciliter ainsi le quotidien de son public.
Le design étant une démarche légitime pour intervenir sur ces problématiques sociétales, nous avons été mis en relation avec ce commanditaire afin de mettre en place de nouvelles solutions pour améliorer les conditions de vie de ce public oublié. Nous devions développer les services de la Ressourcerie en proposant des nouvelles modalités adaptées aux besoins et attentes de leurs usagers. En tant qu’étudiants du master Design, nous avions comme objectif pédagogique de développer notre capacité à analyser et cerner les enjeux de ces problématiques à travers une approche réflexive et pratique : comment améliorer le quotidien des aidants ?
Dès les phases initiales de ce premier projet de master nous avons décidé d’être stratégiques en créant des solutions complémentaires entre les différents groupes afin de présenter au commanditaire un service intégral, complet et cohérent. Nous avons ainsi mis en place un écosystème global entre toutes nos propositions : cette démarche nous a permis de développer notre capacité à travailler en équipe, sous un climat de bienveillance, d’entraide et de soutien mutuel durant toutes les phases de projet. Elle nous a également permis de ne pas être concurrents entre nous et de créer des projets riches, porteurs de valeurs et adaptés à des problématiques variées. Nous avons réussi à mettre en place une véritable synergie à l’échelle de la promotion, source de plus-value et d’innovation.
L’action collective
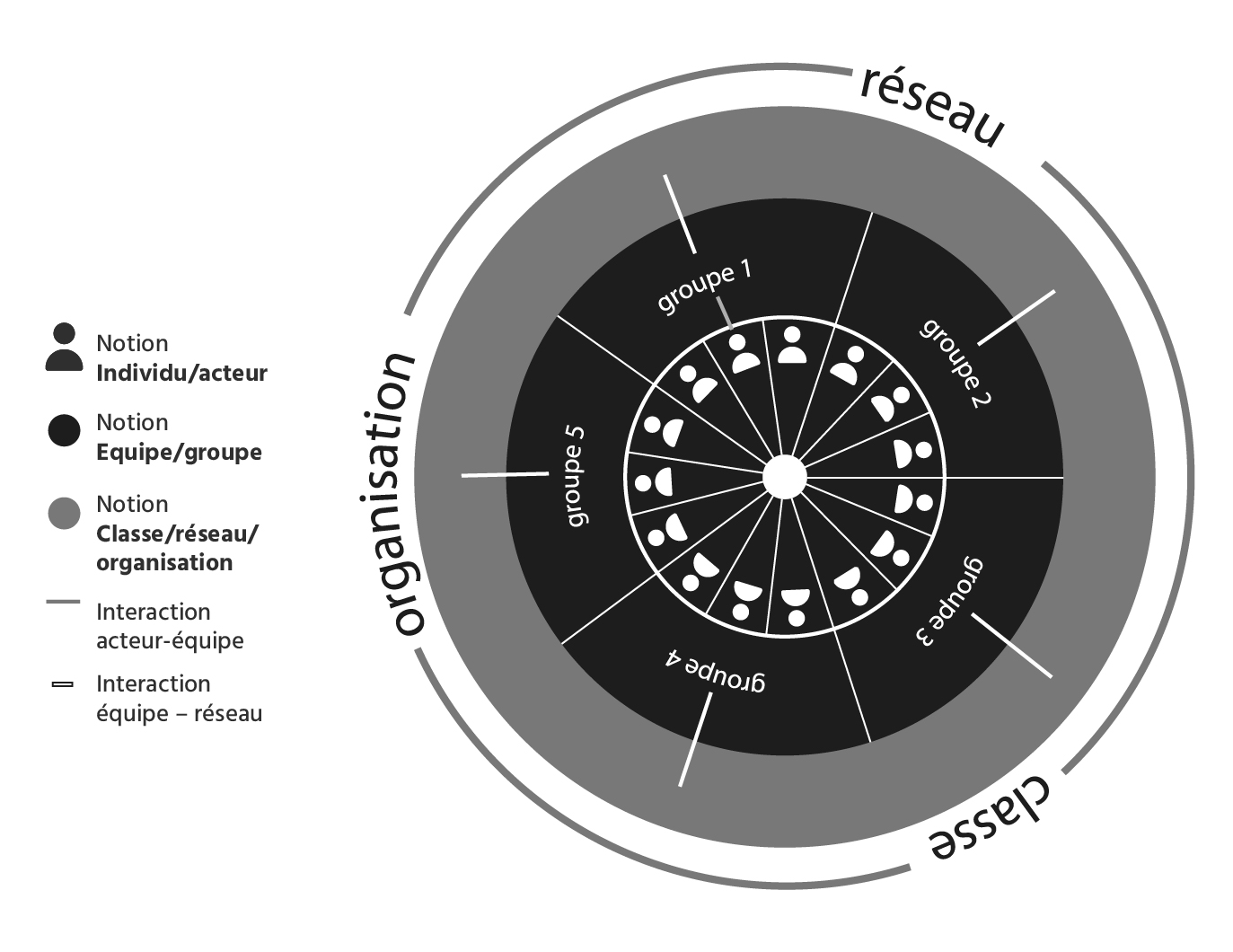
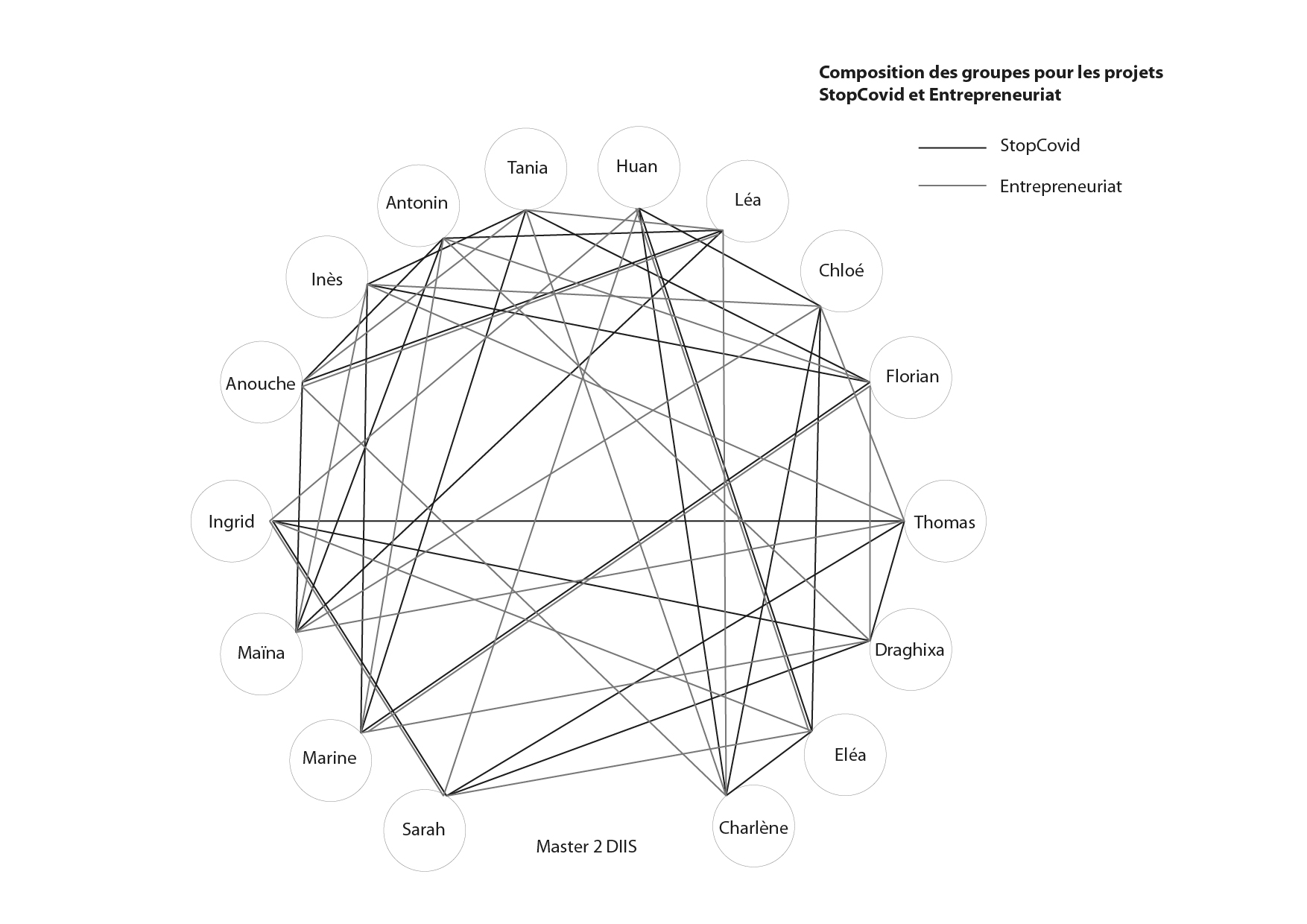
La notion du collectif, que nous souhaitons aborder dans cet article à travers le fil conducteur du projet des aidants, peut être classée suivant deux échelles : la première, micro, par équipes de trois personnes et la deuxième, macro, au niveau de toute la promotion (quinze personnes).
Le double enjeu de cette action collective a permis à chacun de se positionner et de définir son rôle individuel et son champ d’action dans la participation à ce projet collectif. Dans son entière diversité, chacun a pris toute sa dimension au sein du groupe. Les frontières entre ces deux types de dynamiques démontrent qu’au sein d’une équipe de trois les interactions concernent directement les individus (acteurs) entre eux alors que celles qui se donnent au sein de la promotion (réseau) concernent les équipes en elles-mêmes, souvent représentées par un porte-parole. Nous pouvons parler de dualité entre « acteur-équipe » dans le premier cas et de dualité « équipe-réseau » dans le deuxième.
L’existence d’une affinité thématique,le design de service pour les aidants familiaux, est l’élément qui nous a permis de construire correctement notre travail en réseau. L’intérêt commun que nous avions tous, en tant qu’individus et en tant que membres d’une équipe, envers le projet, est ce qui a permis de tisser des liens et de mettre en place des stratégies communes.




La complexité de l’intelligence organisationnelle
Le cerveau individuel est un organe complexe qui obéit lui-même aux lois du système réticulaire. La capacité à réunir quinze cerveaux dans un système réticulaire plus vaste afin de créer un réseau collectif est ce que nous appellerons ici l’intelligence organisationnelle.
Le processus mis en place pour construire notre projet commun s’est basé principalement sur la communication. Le rôle de la communication dans ce processus est essentiel tant celle-ci est intime au réseau. Le maillage relationnel entre nous en tant que membres de cette organisation est ce qui nous a permis de construire une démarche d’intelligence collective au service du projet : la dynamique de notre travail coopératif a été d’impliquer et de prendre en considération tous les individus du réseau. Ceci nous a permis d’avoir une communication toujours horizontale, transparente et fluide. Étant tous sur le même plan et ayant tous la même responsabilité globale et collective, les hiérarchies et les conflits d’intérêts se sont effacés. Lors des échanges sur les différents projets menés nous avons toujours fait place au dialogue, à la confrontation d’idées et à l’écoute, sans jugement de valeur ou critiques non constructives.
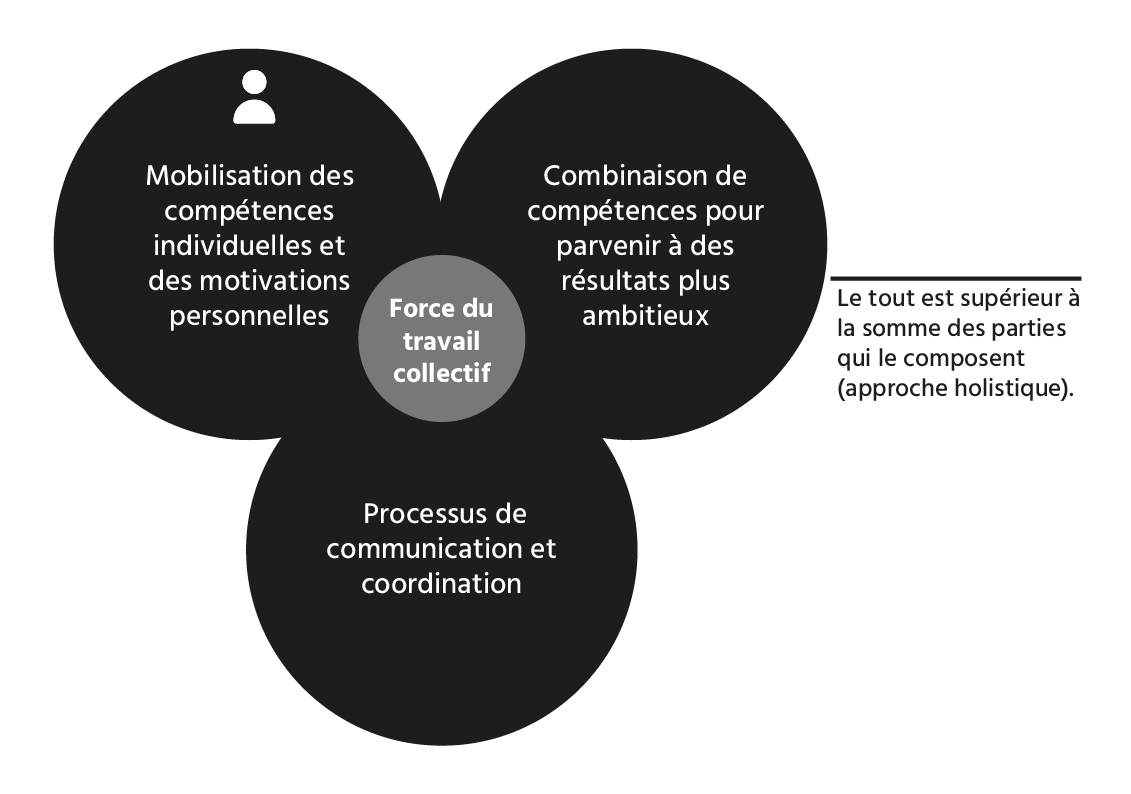
D’un point de vue systémique et organisationnel, le travail collectif que nous avons mené afin de répondre à la commande initiale repose sur les trois axes suivants :
- l’organisation des processus de communication/coordination (adopter un langage commun et avancer dans la même direction) ;
- la mobilisation des compétences individuelles et motivations personnelles ;
- la combinaison de compétences pour parvenir à des résultats plus ambitieux (la dynamique de groupe crée une valeur ajoutée à la somme des compétences individuelles). Le design est composé d’une série de variables qui permettent que son tout, c’est-à-dire son organisation en tant que système, soit supérieure à la somme des parties qui le composent (approche holistique).


La démarche
L’approche systémique de la première phase de projet a été déterminante pour toutes les équipes : nous devions réaliser un travail de terrain et une analyse de données en mettant à profit notre empathie pour une approche « centrée humain ». Pour ce faire, nous nous sommes inspirés des démarches anthropologiques afin de comprendre les sociétés humaines étudiées, leurs relations, leur communauté et même leurs attitudes verbales et corporelles. Ce travail de terrain a pu être mené grâce à la mise en place d’entretiens, de questionnaires, de séances d’observations, d’analyses, de lectures bibliographiques et documentaires, etc.
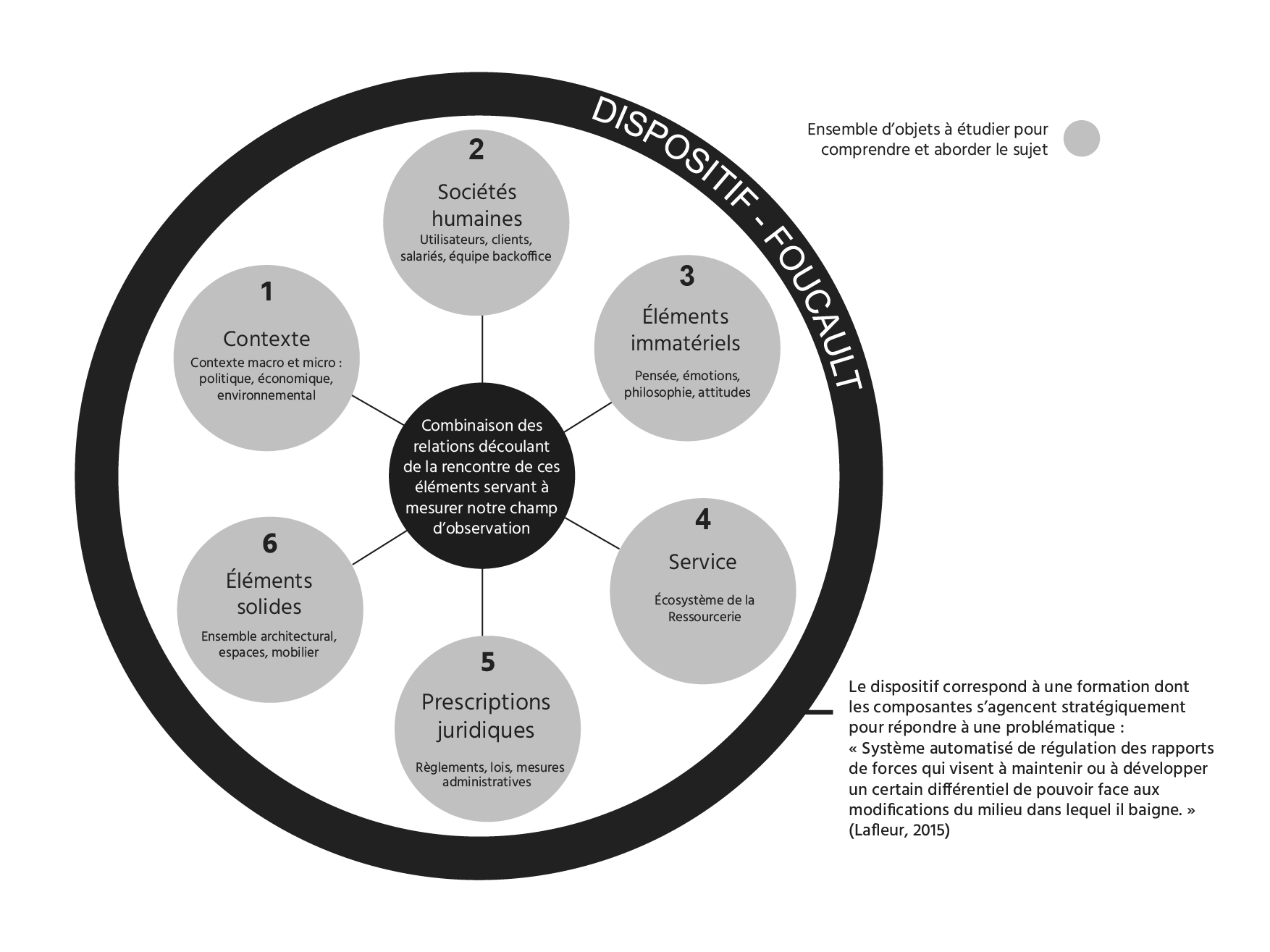
En abordant cette première phase d’étude et d’appropriation, phase clé dans notre discipline, nous estimons incontournable de parler de la notion de dispositif dans la pensée foucaldienne. Michel Foucault définit le dispositif en tant que réseau tissé à partir d’un ensemble d’éléments hétérogènes (Lafleur, 2015). C’est la façon dont nous avons étudié le contexte des aidants en France : nous avons défini des agencements relationnels entre données et entre objets sociotechniques (humains et non humains) afin de comprendre ce contexte en question et d’y apporter par la suite des réponses cohérentes. De plus, ici aussi nous faisons le parallèle avec la notion de pensée systémique: c’est-à-dire que l’étude initiale sur le sujet s’est développée en restituant tous les objets dans leur contexte et dans la globalité dont ils font partie.
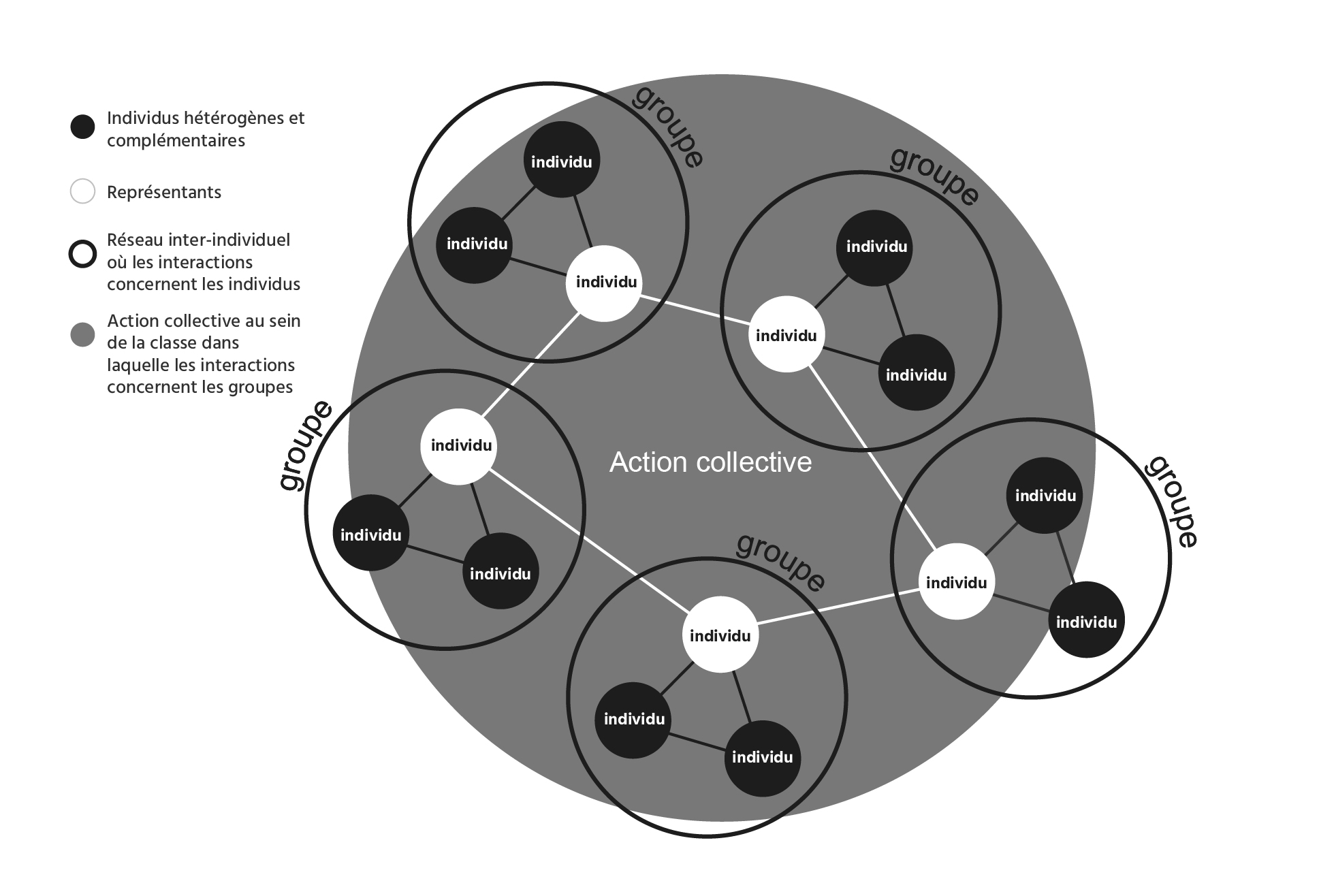
Nous avons réalisé le schéma ci-dessous afin de tenter d’exprimer visuellement la définition de dispositif tel que la conçoit Foucault, appliquée au contexte de notre projet. Nous pouvons préciser qu’au-delà de l’ensemble d’éléments qui constituent le dispositif, ce qui est importe le plus est la combinaison des relations qui découlent de leurs rencontres.


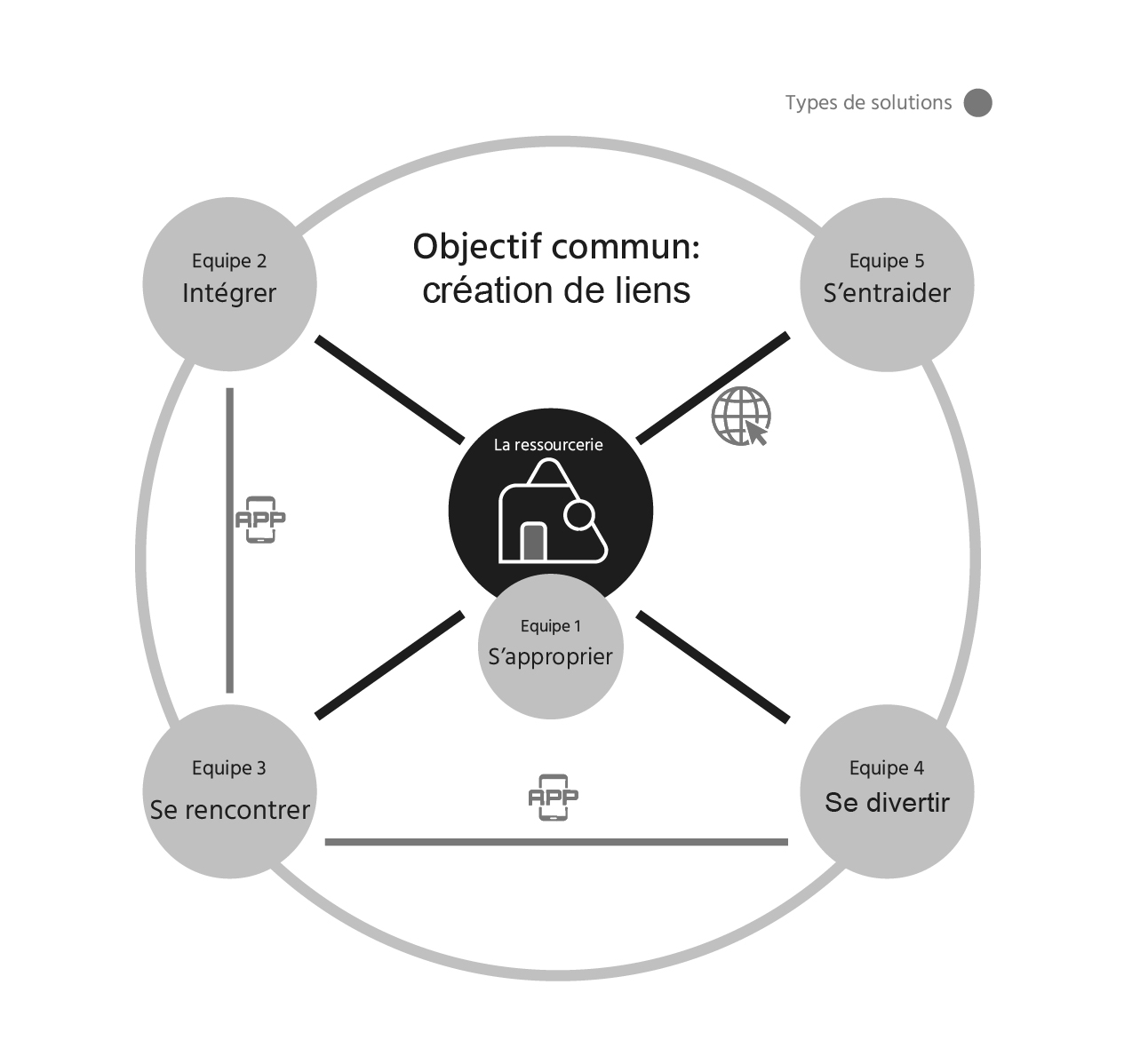
L’écosystème global
Lors de l’appréhension des différentes facettes du projet (public, contexte, enjeux, acteurs, existant, etc.), chaque équipe a rapidement identifié des problématiques et points de blocage, pour ensuite se positionner dans un axe de travail. Nous avons ainsi pu concevoir notre dispositif complet en ayant la certitude dès les phases d’idéation que les projets n’étaient pas concurrents entre eux mais, au contraire, complémentaires. Chacun d’entre nous connaissait ainsi toutes les dimensions des différents projets de la promotion : ceci nous a permis d’adapter nos discours individuels (d’équipe) afin d’être en mesure par la suite d’avoir un discours commun cohérent à l’intention de notre interlocuteur. L’objectif commun étant l’amélioration du quotidien des aidants, chaque équipe a décidé d’y travailler selon une approche particulière : l’appropriation, l’intégration, la rencontre, l’amusement ou l’entraide.
Les différentes solutions créées ont toutes eu pour vocation à répondre aux aspirations des aidants familiaux afin de leur permettre de trouver des temps de « décompression » et de lien social compte tenu de l’isolement dont ils peuvent souffrir. Le collectif met en avant notre capacité à travailler en équipe, ainsi que la dynamique d’entraide et de bienveillance à l’échelle de la promotion.


Bibliographie
Efficacité et pertinence : le workshop objets connectés
Le workshop objets connectés réalisé dans le cadre du master Design se présentait sous la forme d’un atelier d’une semaine, dirigé par le designer d’interaction Nicolas Gaudron. Par groupe de trois ou quatre, nous avions pour objectif de concevoir un projet sur la vaste thématique des objets connectés. Passant par des phases d’exploration, de création et de présentation d’un rendu, il s’agissait de produire un scénario d’usage mais aussi un prototype fonctionnel. Pour ce prototypage rapide, nous avions besoin d’un ordinateur portable et de matériaux basiques et/ou de récupération : feutres, ciseaux, post-it, papier, carton, etc. Durant cet atelier, nous avons appris les rudiments du design d’interaction ainsi qu’une méthodologie nouvelle, favorisant une efficacité de mise en œuvre par une approche systémique.
Efficacité et pertinence
Si nous devions résumer ce workshop en deux mots, ce seraient ceux-ci. Mais l’efficacité et la pertinence du projet n’ont été rendues possibles qu’en connexion avec d’autres notions essentielles que nous allons voir par la suite, telles que l’ancrage du projet dans un contexte et environnement existants, l’apprentissage d’une nouvelle méthodologie par le faire, la cohérence d’ensemble (systémique), l’importance de l’émotion et de l’empathie ou encore la pédagogie et la communication.
Nous parlons d’efficacité car le laps de temps très court de ce workshop nous a demandé de définir rapidement un cadre, un contexte et une problématique précis à partir d’un thème large, afin de concevoir des solutions et des expériences cohérentes. Il a fallu sans cesse diverger et converger pour avoir très rapidement un maximum d’idées. Nous avons transformé cette contrainte temporelle en l’opportunité d’aller à l’essentiel, sans nous perdre dans des notions trop complexes pouvant nuire à la créativité.
Ancrer le projet
Lorsque nous travaillons sur une thématique particulière, il est nécessaire de découvrir son environnement en réalisant un travail de veille. En effet, un projet ne flotte pas dans le vide mais doit se situer dans un contexte existant et précis, ici technologique, dans lequel il pourra puiser des sources d’inspiration.
Pour ce faire, la semaine a débuté par la présentation d’un panorama des mutations et des nouveaux enjeux du numérique, avec des exemples de projets et de dispositifs variés, originaux de par leur technique, leurs usages, leurs représentations, et interactions mais aussi par les questions qu’ils peuvent soulever.
Nouvelle méthodologie par le faire
Afin d’être efficace, nous avons appris à « faire » pour « réfléchir » autrement. En effet, nous avions l’habitude d’entamer un projet par une étape de réflexion. Durant cette semaine, Nicolas Gaudron nous a demandé de bousculer les règles mélangeant cette phase réflexive avec celle de la pratique. Se confronter à la réalité de la matière et à un contexte concret nous amène à voir les choses autrement, à générer des idées intéressantes et à soulever des problèmes qui n’auraient pas été forcément détectables d’un point de vue uniquement réflexif. Il s’agissait de ne pas se perdre dans la complexité de la technique, mais plutôt de trouver les moyens de jouer avec, tester et explorer des matières, formes et interactions. Nous devions nous immerger dans des situations en testant physiquement nos idées.
Cette réflexion ancrée dans le « faire » nous a demandé de nous débrouiller avec les moyens du bord et de bricoler afin de mixer les phases d’idéation, de prototypage et de test. Cette méthodologie, permettant des itérations constantes en fonction de nos observations, nous a permis de faire vivre le projet dans une approche systémique et non linéaire.
Cohérence d’un système et pensée systémique
Afin d’illustrer ces notions liées au système, nous prendrons l’exemple d’un outil méthodologique dont nous nous sommes servis durant ce projet : le brainstorming organisé sous forme de carte mentale (mind map). Il nous permet d’organiser nos pensées par des liens et ainsi de générer des idées par connexions. Un mot en amenant d’autres, tout un réseau de pensée se construit autour d’un point central.
Durant ce projet, à l’image de cet outil systémique, nous avons délaissé la démarche chronologique où des étapes se succèdent, au profit d’une pratique mixant idéation, prototypage, et test, qui demande de faire sans cesse des allers-retours entre réflexion et pratique. Pour ce faire, les mots d’ordre sont la simultanéité et la connexion. Travailler de manière systémique amène à penser quelque chose, non pas comme un élément isolé, mais comme faisant partie d’un tout organisé et cohérent. Il est essentiel d’avoir une vision globale afin de réfléchir dans l’ensemble à comment les choses communiquent entre elles, de questionner les interactions mais aussi de travailler les esthétiques.
De manière générale, il est intéressant de voir comment se développent et se façonnent des idées, quel message on tente de faire passer, quel comportement on souhaite induire et par quels moyens. Lorsqu’on développe une idée, il est nécessaire d’apporter une attention toute particulière à la forme extérieure, aux interactions, aux comportements et aux petits détails qui ont toute leur importance. Par exemple, si l’on met du mouvement dans un objet, comment bouge-t-il ? Pourquoi ? S’il y a de la lumière, comment s’allume-t-elle ? À quel rythme ? Pourquoi ? Quel son choisit-on ? Le principal étant de toujours travailler la cohérence d’un système et donner du sens aux décisions que nous prenons, car tous les éléments sont connectés à d’autres et font partie d’un tout.
Émotion et empathie
Afin d’assurer la cohérence et le bon sens d’un projet, il est important de transmettre nos valeurs, de prendre un positionnement et de s’impliquer émotionnellement pour trouver des réponses sincères, justes, harmonieuses. Nous pouvons connecter notre travail au réel et lui donner ainsi davantage de valeur en y injectant une consistance émotionnelle puisée à deux niveaux : interne et externe. Dans le premier niveau, nous pouvons ancrer notre projet dans un système d’affects internes et ainsi puiser dans nos propres souvenirs, anecdotes ou expériences pour lui donner une dimension réelle, ayant de la valeur à nos yeux. Le second niveau demande de s’imprégner d’un environnement, un contexte, un sujet ou une problématique en développant une démarche empathique auprès d’autrui par l’interrogation et l’observation.
Tout projet évolue à l’intérieur de contextes et de systèmes émotionnels. La démarche empathique permet de créer des connexions entre les deux.
Pédagogie et communication
Toute l’efficacité dont nous avons fait preuve durant cette semaine de workshop provient également de la pédagogie de Nicolas Gaudron. Il nous a appris à « pitcher » correctement et communiquer nos idées autour d’un prototype d’expérience, d’une vidéo de mise en situation, d’un retour d’expérience sur le processus. Ses conseils nous ont été précieux : être clair, concis, efficace, ne pas vouloir trop en faire et toujours travailler dans l’honnêteté, la justesse et l’équilibre.
Cette semaine a souligné l’importance de rester connecté avec les autres, de partager et d’échanger en permanence sur nos différents projets. Cela permet de soulever certains problèmes, de confronter les idées et d’en faire émerger d’autres. Pour cela, il est important de ne pas prendre les remarques extérieures comme une contrainte mais comme une opportunité d’élargir et d’enrichir son service et son objet.
Le design d’interaction selon Nicolas Gaudron
Ce workshop d’une semaine était dirigé par Nicolas Gaudron, intervenant professionnel qui a travaillé chez IDEO puis à INRIA comme designer produit et d’interaction sur la conception d’un nouveau protocole de communication. Il a ensuite rejoint la direction du design industriel de Renault où il a contribué au développement de l’activité interaction homme-machine. En 2007, il a fondé une agence de conseil en innovation et une agence de design spécialisée dans le design des interactions. En tant que professionnel, il intervient dans les écoles de design, d’ingénieurs et de commerce, sur la méthodologie d’innovation, le design thinking ainsi que le design d’interaction et de service.
Lors d’une interview présentée sur le site web imaginetonfutur.com, Nicolas Gaudron nous donne son point de vue sur son métier, le design d’interaction :
« Le design d’interaction consiste à travailler sur les interactions Homme-Machine (les interfaces) mais aussi sur les interactions entre les hommes, les services, les systèmes et les organisations. Il est essentiel pour moi de réfléchir aux interactions, à l’expérience humaine, avant de penser à une solution de mise en forme ou à un support particulier. Par exemple, derrière l’objet physique téléphone, il est tout d’abord question du lien entre deux personnes à distance, de la possibilité de se parler, de laisser un message, de s’échanger des messages, du contexte dans lequel chacune se trouve, de leurs émotions etc. L’objet physique téléphone est un support possible de cette relation, au même titre qu’un ordinateur, un post-it papier, une tierce personne qui transmet un message, etc. C’est à partir des éléments clés de l’expérience, du vécu que l’on souhaite raconter, que l’on va proposer le support le plus adapté et créer une mise en forme esthétique et fonctionnelle cohérente. » (Dussud, 2013)
Ce sont ces idées et ces valeurs que Nicolas Gaudron nous a transmises lors de cette courte semaine de workshop. Il souligne l’importance d’avoir une vision globale, en pensant l’intégralité des éléments qui composent un système de manière cohérente afin de proposer, à travers différents supports, une expérience singulière, pertinente et sensée.
Bibliographie
La collaboration entre designers et ingénieurs
La collaboration est primordiale pour un designer qui construit progressivement son profil, en l’inscrivant au sein de nouvelles pratiques en constante émergence. En effet, les capacités intellectuelles, les connaissances, les personnalités ainsi que l’environnement de travail dans lequel s’inscrit un projet, sont des notions décisives et essentielles au sein du processus de création.
Commande et objectifs
Afin d’illustrer l’axe collaboratif, nous avons choisi d’exposer un projet spécifique, mené en collaboration avec les étudiants ingénieurs de l’école des Arts et Métiers de Bordeaux, lors de notre première année de Master design. L’objectif était de mettre en place une démarche de projet dans le cadre du développement d’un produit innovant à partir de la technologie des matériaux à changement de phase. Davantage axé sur une approche d’ingénierie et de gestion de projet, le processus de travail de chacune des équipes a été nourri d’approches théoriques et pratiques, liées à la notion d’innovation. En effet, cette dernière vient enrichir les méthodes de résolution de problèmes complexes par une approche centrée sur l’Homme et ses usages. L’organisation au sein de laquelle se sont développés ces projets possédait des ressources limitées que nous devions prendre en compte, qu’elles soient humaines, matérielles ou financières.
L’approche interdisciplinaire
L’approche interdisciplinaire se distingue d’une approche pluridisciplinaire parce qu’il ne s’agit pas seulement d’analyser l’autre, mais de coordonner deux domaines d’application, de façon cohérente dans une activité de création interdisciplinaire, ressentie par les membres de l’équipe (Lowe, 2002). Ce projet, réunissant les élèves ingénieurs et designers, nous a permis d’adopter un point de vue critique sur le processus de mise en relation dans un projet de design. En tant qu’apprentis, nous étudions au sein d’une université. Les ingénieurs, eux, évoluaient au sein d’une école spécialisée. Les codes et les pratiques ne sont donc pas les mêmes. C’est pourquoi l’approche interdisciplinaire de ce projet assurait une sorte de dépendance entre nos deux disciplines, le design et l’ingénierie, dont les démarches peuvent être interreliées. Cette approche interdisciplinaire avait pour objectif de nous permettre d’affronter les contraintes liées à la technique et aux mathématiques pour les designers, à l’approche créative et à la notion d’expérience utilisateur pour les ingénieurs.
Notre objectif commun était de s’affranchir de ces contraintes, afin de co-créer ensemble, par une démarche de résolution de problème à partir d’une situation particulière. C’est finalement au sein d’un projet de création tel que celui-ci, que nous avons rendu possible la liaison de ces deux domaines. Cette interdisciplinarité peut se démontrer comme l’utilisation, l’association et la coordination de deux disciplines, dans une approche d’intégration d’un problème, dont la question du sens reste l’élément central.
La mise en réseau et la collaboration
Lors de la constitution des équipes, nous avons présenté à l’ensemble des ingénieurs les enjeux du design et les bénéfices qu’offrait la collaboration designer-ingénieur dans le processus de conception d’un projet d’une telle envergure. La collaboration offre un avantage pour créer de l’intérêt, une source de motivation et une mise en réseau optimale des parties prenantes du projet. Les ingénieurs avaient pour rôle de faire partie du bureau d’étude. Ce sont eux qui réalisaient les expertises à caractère scientifique et technique. Leur activité relevait du domaine des services, tout comme le designer, qui s’engageait à démontrer l’importance du design dans le projet, en mettant en place de nouvelles méthodologies de travail, tout en laissant la possibilité à chacun d’être créatif et force de proposition.
En tant que chargé de projet, le designer apportait son aide sur le processus de design en lui-même, en tentant de l’appliquer au sein d’un projet d’ingénierie. Il analysait les besoins, le marché, et plaçait l’utilisateur au centre de chacune des étapes, afin de développer un produit ou un service qui ait du sens, tant pour les membres de l’équipe que pour l’utilisateur final. L’interrelation et la confrontation de points de vue divers, permettait d’établir des méthodes de co-construction de manière réfléchie et cohérente. Malgré le fait que nous occupions chacun des rôles spécifiques, les équipes travaillaient ensemble selon un emploi du temps commun, et avaient toutes pour but de construire une étude de produit selon quatre aspects : le marketing et le design, la conception technique, la construction du business plan et la communication.
Démarche, outils et nouvelles méthodologies
Le projet s’est déroulé en plusieurs étapes pour permettre de prendre en considération le design dans toute sa dimension « projet ». Nous devions apprendre à nous positionner en tant que designer, être en mesure d’utiliser des méthodologies et des outils spécifiques selon le contexte de la problématique pour impliquer les membres de l’équipe, ainsi qu’être en capacité de gérer celle-ci et d’évaluer les livrables pour chacune des phases du projet par les méthodes agiles.
Divers outils et méthodes, jonglant entre conception et création, ont été employés, tels que le brainstorming et les cartes mentales, afin d’adopter un regard critique qui suivait un questionnement épistémologique sur les nouveaux paradigmes du design et ses pratiques professionnelles. La méthodologie du double diamant, largement éprouvée en design, nous a permis d’identifier les quatre grandes phases du projet : la découverte, la définition, le développement et la livraison du produit final. Appliquer cette méthode à un projet d’ingénierie a été complexe, car les approches ne sont pas les mêmes. C’est pourquoi cette méthodologie est une base que nous avons pu modifier et adapter personnellement, en fonction de nos problématiques respectives.
En effet, les pratiques du designer s’exécutent aujourd’hui à travers la collaboration, en lien avec différents corps de métiers. La gestion de projet demande de s’inscrire dans un champ d’intervention spécifique. Ceci permet d’illustrer les interrelations entre les membres d’un groupe hétérogène. L’intégration étant la base de la gestion de projet, elle permet d’appréhender et d’exercer le design comme un processus d’action et de réflexion, permettant d’évaluer les compétences ainsi que les besoins nécessaires pour répondre à une problématique en relation avec les parties prenantes inhérentes au projet.
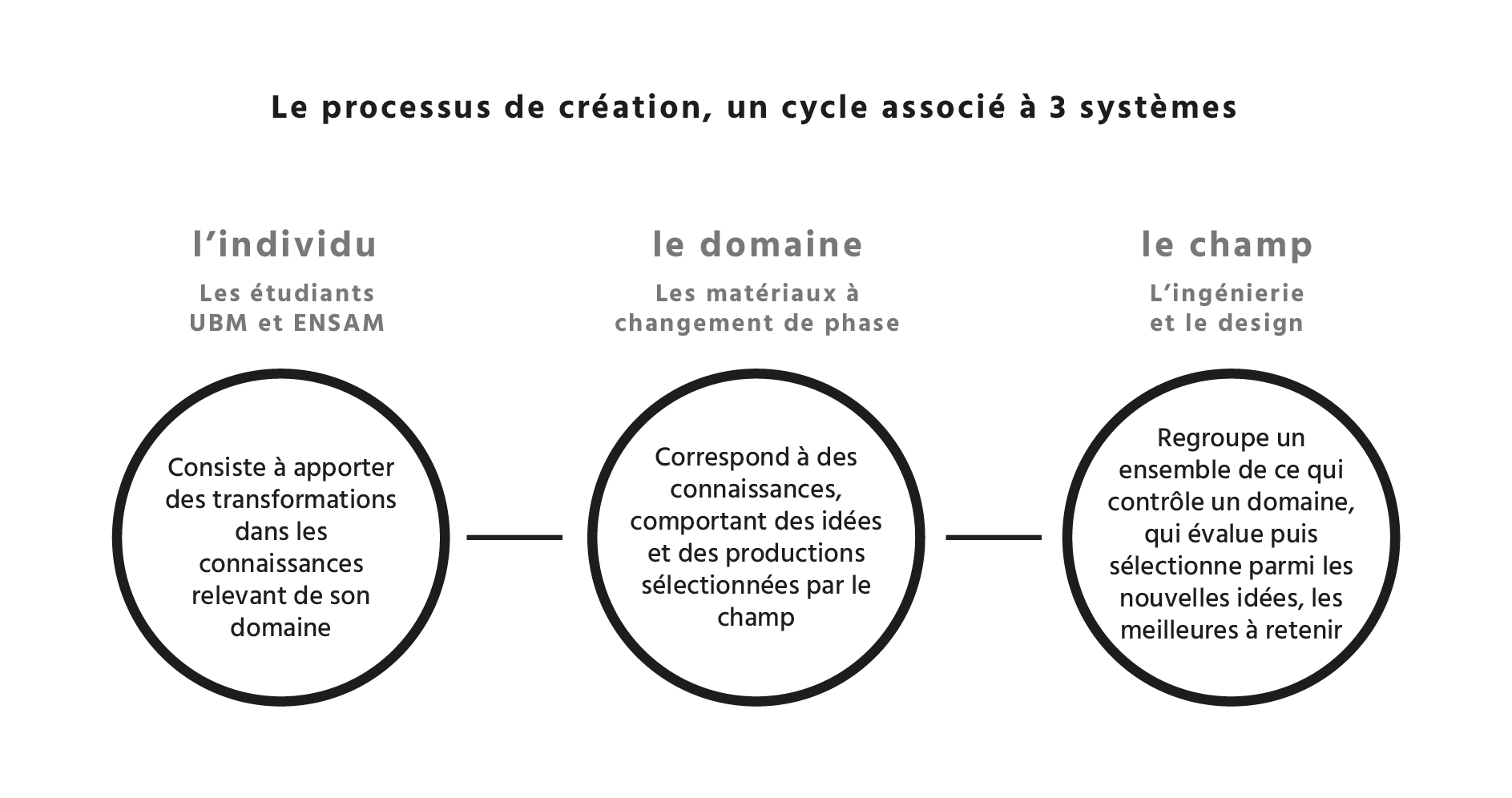
Le partage des savoirs
L’activité créatrice se développe à partir de la relation entre les individus et leurs univers de travail. Il s’agit donc d’un processus interactionnel qui s’exécute entre les membres de l’équipe et l’environnement technique du projet. Par conséquent, une approche systémique, basée sur les processus dans lesquels la créativité individuelle et sociale se renforcent mutuellement, est nécessaire pour améliorer la créativité.


La créativité ne se résume pas à une seule de ses composantes, mais consiste à guider les diverses interactions entre elles. Cette créativité, sociale par essence, permet de partager des émotions et des expériences nouvelles. En tant qu’étudiants, préparer un projet interdisciplinaire nous permet de nous concentrer sur « comment apprendre », c’est-à-dire sur le développement de sa méthode personnelle de collecte de données et son processus de résolution de problèmes. L’interdisciplinarité permet donc l’intégration et le partage des savoirs. Elle facilite la création de liens et le transfert des connaissances entre les disciplines, et semble permettre un meilleur apprentissage de la méthode projet de façon globale.
Enjeu du métier de designer
Ce projet collaboratif nous a permis avant tout de nous confronter au réel enjeu du métier de designer, qui se construit par le développement de sa capacité à travailler en interrelation, au sein d’équipes pluridisciplinaires, et à s’adapter pour maîtriser différents domaines d’application en lien avec les enjeux sociétaux actuels. Adopter un point de vue interdisciplinaire permet de porter un nouveau regard sur sa discipline. Les projets tels que celui-ci offrent une connaissance plus enrichie du sujet, une ouverture d’esprit sur ce que les autres disciplines peuvent nous apporter de bénéfique, et enrichir notre perception du rôle de chacun.
En effet, ce projet nous a permis d’effectuer un apprentissage plus réel et concret, en nous confrontant aux autres profils et autres référentiels. À long terme, cela contribuera à renforcer le potentiel de chacun, dans une perspective de multiplication des compétences dans divers domaines, de manière plus significative, afin de pouvoir faire face aux situations et aux problématiques quotidiennes que nous rencontrons. Nous avons favorisé la pensée critique, l’esprit de synthèse, et avons intégré des compétences réflexives sur la compréhension de notions techniques complexes propres à l’ingénierie.
Bibliographie
Travailler en réseau en temps de Covid
La Covid-19, une crise à caractère systémique
La crise de la Covid-19 constitue une crise sanitaire internationale. La propagation virulente d’un virus, la normalisation des gestes barrières ou encore la pression hospitalière sont autant de marqueurs qui signalent cette urgence sanitaire inédite. Mais l’interconnexion des villes, pays et continents lui donne une portée mondiale et systémique qui bouleverse de nombreux domaines de notre existence. Cette crise est sanitaire, sociale, économique mais aussi « une crise du jugement et de la compréhension » selon Ibrahima Fall (2020).
En effet, elle remet en cause la façon dont sont gérées de nombreuses facettes de notre société. De la gestion de la biodiversité comme une valeur au service de l’entreprise dont il faut minimiser les coûts et maximiser les bénéfices, au management de la recherche fondamentale qui favorise la compétitivité entre chercheurs et le développement de projets aux retombées économiques mesurables à court terme. Cette situation d’urgence met en lumière des choix stratégiques et des méthodes de gestion qui favorisent l’efficience économique plutôt que l’humain. Aujourd’hui, nous en payons lesconséquences dans une crise mondiale.
Cette crise à caractère systémique touche aussi à l’éducation et au travail. Les contraintes sanitaires et économiques engendrent de nouvelles pratiques. L’enseignement à distance et la généralisation du télétravail sont des vecteurs d’une métamorphose que nous, étudiants alternants, vivons au quotidien. L’appropriation des pratiques réticulaires pour mener à bien des projets, au sein d’une équipe qui ne se retrouve jamais physiquement, fait partie aujourd’hui des nouvelles compétences attendues. Alors quelles sont ces pratiques et quels outils accompagnent ces métamorphoses des mondes éducatifs et professionnels ? Quels sont les impacts à l’échelle humaine ?
Nous tenterons d’analyser à travers cet article, l’apprentissage à distance au sein du Master 2 DIIS de l’université Bordeaux Montaigne puis nous étudierons la pratique du télétravail et ses impacts.
La métamorphose des pratiques en Master
Suite à la fermeture de l’université lors des confinements et la généralisation des cours à distance, les étudiants comme les professeurs ont dû s’adapter ; trouver de nouveaux outils, apprendre à les utiliser et mettre en place de nouvelles pratiques de travail. En ce sens, comment la pandémie a-t-elle métamorphosé les pratiques des étudiants ?
1. La mise en place d’outils réticulaires
Le virus a été l’initiateur d’une réaction en chaîne qui s’est conclue par la fermeture des universités après plusieurs étapes incertaines : la régulation puis la fermeture des amphithéâtres, l’occupation des salles à 50% de leurs capacités, jusqu’à la généralisation des cours à distance pour tous les étudiants français. Les outils numériques ont finalement remplacé les interactions humaines et sociales.
La mise en réseau des étudiants et des professeurs s’est organisée, afin que nous puissions continuer à apprendre, et suivre correctement les enseignements. Plusieurs outils ont été choisis ou imposés. La plateforme Zoom a fait référence comme outil de visio-conférence : elle est aujourd’hui massivement utilisée et intégrée dans les mœurs. Mais ce monopole ne pourrait-il pas être remis en question? En quelques semaines, des milliers d’écoles et d’entreprises se sont mis à échanger via cet outil développé dans la Silicon Valley, malgré les problèmes de sécurité auxquels elle a déjà dû faire face. Des solutions open source font aujourd’hui leur apparition proposant aux usagers des outils alternatifs.
Même si Zoom et Google reste majoritaires et ont intégré notre langage courant, l’essentiel reste d’avoir accès à un outil de visioconférence rapide à lancer et techniquement fiable. Contrairement à certaines formations, où l’enseignant débite les slides de son Powerpoint face à une série d’écrans noirs, les séances de visioconférences avec les membres du Master DIIS deviennent riches en échanges, grâce aux efforts des étudiants et les enseignants pour maintenir des interactions de qualité.
Au fur et à mesure des séances, quelques courageux sautent le pas et allument leur caméras, laissant entrevoir une fenêtre sur leur intimité. Il est curieux de noter que les étudiants les plus enclins à activer leurs caméras sont ceux en contrat d’alternance, entraînant les autres étudiants dans leur élan. Ont-ils pris l’habitude de ces méthodes grâce au télétravail ? Quoi qu’il en soit, les étudiants du Master passent la majeure partie de leur temps face à ces outils qui suppriment les échanges physiques pour les rassembler quelques heures au sein d’un même environnement virtuel.
Cependant, le travail en réseau ne s’effectue pas seulement pendant les enseignements planifiés et obligatoires. Les véritables pratiques réticulaires au sein du master se trouvent « en coulisses ». Pendant cette période de confinement, les projets en design du Master DIIS se maintiennent, dont trois en simultanés. Tous se mènent en équipes et, pour la plupart des étudiants, une équipe différente pour chaque projet. Il s’agit de s’organiser, de communiquer et d’avancer de façon optimale, sans jamais se rencontrer physiquement, mais en s’adaptant aux pratiques et rythmes des membres de l’équipe. Pour certains, il faut ajouter le télétravail en alternance avec une 4ème équipe. Cette situation pousse à la maîtrise parfaite des outils de collaboration à distance. Le Master 2 DIIS a donc choisi ses armes.


L’outil Zoom est uniquement destiné aux cours avec les intervenants de l’université. Entre eux, les étudiants mettent à profit les multiples fonctionnalités de la messagerie créée par le géant Facebook : Messenger, un outil à l’origine uniquement destiné au divertissement. Cependant, compte tenu de la situation actuelle et de l’efficacité de cette application, nous en avons fait un outil de travail remarquable, massivement utilisé. Cette messagerie vient en complément de l’outil Google Drive et de ses services connexes (Google Doc, Google Forms, Google Sheets). Ainsi, des outils auparavant utilisés ponctuellement sont aujourd’hui devenus indispensables à l’aboutissement des projets de groupe.
Afin d’amener plus loin cette analyse, nous avons collaboré avec les étudiants du Master 1 DNHD de l’Université Bordeaux Montaigne. Il se trouve que leurs pratiques confirment nos premières conclusions. L’outil Zoom est largement utilisé par les intervenants pour dispenser leurs cours. Les étudiants mettent à profit la messagerie Facebook et le Drive de Google afin de collaborer. Il faut ajouter à ce panel l’outil de gestion de projet Trello ainsi que la mise en place de plannings personnels, quotidien ou hebdomadaire. Ces derniers ont visent à motiver les étudiants pour qu’ils restent impliqués. Cependant, à la différence du Master DIIS, les cours en distanciel en DNHD sont uniquement des cours magistraux, qui ne requièrent pas d’implication conséquente de la part des étudiants. Les intervenants prévoient tout de même des temps de questions et d’échanges, pour inciter les étudiants à activer leurs caméras. Mais selon le témoignage des étudiants, cela n’a aucun effet sur leur motivation. En cette période particulière pour les étudiants, l’implication et la constance sont devenues des valeurs particulièrement précieuses dont il faut prendre soin.
2. La « Zoom fatigue »
Avec ces nouvelles pratiques de travail à distance, la visioconférence est devenue un outil surconsommé, plusieurs heures dans la journée, avec des équipes de 4 à 20 personnes. À défaut d’une alternative plus efficace, l’appel vidéo est devenu la nouvelle norme. Cela entraîne d’ailleurs l’apparition d’un nouveau symptôme : la « Zoom fatigue ». Depuis quelques mois, un certain nombre d’articles mettent en avant les impacts de ce phénomène (Vergara, 2020). Des chercheurs pointent du doigt le fait que cette pratique, loin d’être anodine anodine, fatigue le cerveau. L’être humain n’est pas conçu pour communiquer de cette manière, ce qui pousse notre cerveau à une gymnastique inhabituelle.
D’abord, le langage corporel est soustrait de l’équation. Notre corps étant peu visible à l’écran, nous ne pouvons pas nous appuyer sur son langage pour émettre ou décrypter des émotions. La lecture des expressions faciales est plus difficile, voire impossible lorsque le nombre de participants augmente et que le visage de chacun se trouve réduit à la taille d’un timbre-poste. Cette dissonance entre la présence de l’esprit et l’absence du corps, entraîne des sentiments contradictoires qui épuisent l’usager. Il faut ajouter à cela, la présence de la caméra. Le fait de se savoir observé et d’apercevoir son visage à l’écran, pousse notre cerveau à se demander quelle posture adopter. Cela perturbe fortement le naturel de l’échange. Le son est également un paramètre à prendre en compte. Lorsqu’il est décalé et n’est plus synchrone avec les mouvements du visage, cela dérange notre perception. Une mauvaise connexion internet ou un environnement sonore désagréable deviennent rapidement des facteurs dérangeants supplémentaires. Enfin, il faut évoquer la posture physique de l’usager devant son écran. Le fait de se maintenir assis en continu, le visage positionné dans le cadre de la webcam, engendre également de la fatigue.
Tous ces facteurs ne sont pas négligeables et expliquent pourquoi certaines personnes se sentent davantage fatiguées lorsqu’elles travaillent à distance et non en présentiel. Pour pallier cette fatigue, il est recommandé de sortir de façon régulière et de privilégier les appels téléphoniques lorsque cela est possible.
3. Une nouvelle pratique d’apprentissage hybride
Avant cette crise, les méthodes de e-learning étaient déjà présentes depuis plusieurs années, sous forme de MOOC, sur YouTube ou sur des plateformes d’apprentissage virtuel – sans pour autant se démocratiser à grande échelle. De nouveau, la méthode de management valorisant l’efficience économique fait son œuvre : il se trouve que l’apprentissage en ligne n’est ni moins cher, ni plus facile selon Bryan Charity et ses collègues. Ce format particulier engendre également des difficultés non négligeables pour l’enseignant. La conversion de la salle de classe réelle vers du virtuel n’est pas chose aisée : ce n’est pas parce qu’un enseignant est bon orateur et capte généralement l’attention que son enseignement à distance sera fluide et intéressant pour ses élèves. Il faut adapter sa méthodologie, le contenu du cours et la manière de le dispenser. Anne Laure Fayard de l’Université de New York, explique cette nécessité d’adaptation : « One thing I have yet to figure out though is how to do the Lego session remotely! » Elle s’exprime également sur la manière dont elle a dû revenir aux fondamentaux de ses objectifs d’apprentissage pour reconstruire ses enseignements virtuels. Ainsi, ce format de e-learning, s’est soudainement généralisé pour tous les étudiants français. Alors pourquoi ne pas vivre cette période de crise, comme un laboratoire d’expérimentation ? C’est ce que propose Mohammed Benseddik en invitant des chercheurs à mener des études afin de mesurer l’impact de cette situation inédite.
Actuellement, les universités vivent cette expérience comme une situation temporaire rendue obligatoire par les contraintes sanitaires. Peut-être serait-ce l’occasion de repenser les méthodes d’enseignement, de tirer le meilleur de ces deux mondes, présentiel et distanciel ? Après cette crise, que restera-t-il de cette numérisation soudaine et massive de l’enseignement ? Que retiendrons-nous de cette expérimentation ? Il est sûrement temps que l’enseignement supérieur développe son hybridité.
Equipe et télétravail
1. Une pratique à son paroxysme
Dans ce contexte de crise sanitaire, une révolution des pratiques est en marche. La généralisation du télétravail, qui avait pour but de limiter au maximum les contacts entre les individus afin de limiter la propagation de virus, a enclenché une réflexion sur le rapport au travail de chacun, qui se retrouve modifié de façon brutale. Mais qu’est-ce que le télétravail ?
Le télétravail est une forme d’organisation du travail où le salarié réalise de façon volontaire et régulière son activité salariale en dehors des locaux de l’entreprise grâce aux technologies de l’information et de la communication. Ces tâches auraient pu être réalisées au sein de l’entreprise, mais la personne choisit sciemment de les réaliser ailleurs, en général, à son domicile. Cela entraîne la mise en place d’une organisation en réseau au sein des équipes, afin de maintenir une communication fluide et efficace. Si cette pratique était déjà répandue dans certaines sociétés et dans certains domaines de travail, elle s’est aujourd’hui généralisée pour l’ensemble des professions pouvant être réalisées à domicile, notamment les fonctions de cadres. Certaines entreprises ont même poussé la métamorphose, en supprimant certains de leurs locaux : les équipes seront désormais constamment en télétravail.
2. De l’équipe physique à l’équipe virtuelle
Cette nouvelle organisation n’a pas influencé seulement le choix des outils de travail. La définition et le fonctionnement intrinsèque d’une équipe s’en retrouvent également bouleversé. Nous pouvons différencier une équipe d’un groupe, par la notion de responsabilité partagée par rapport à un objectif. Il s’agit donc d’atteindre un objectif commun en utilisant les compétences complémentaires des membres de l’équipe en les faisant collaborer sur des activités et des tâches interdépendantes. Cela sous-entend une responsabilité partagée quant à l’accomplissement de cet objectif. C’est ce partage des responsabilités qui devient moteur de l’efficacité de l’équipe.Mais aujourd’hui, l’efficacité inter-équipe dépend également des outils mis en place pour mener à bien ces objectifs. Il ne s’agit plus simplement de faire de la visioconférence et de mener un projet de façon ponctuel sur un temps donné, comme cela est le cas au sein de l’Université, mais d’organiser et de gérer la communication permanente entre les membres, qui mènent, non seulement des projets, mais participe également à la culture et à la vie de l’entreprise, tout en supprimant le support qu’était les locaux physiques de cette entreprise. L’équipe physique devient alors virtuelle.
Pour permettre à une équipe de réussir, les comportements de ses membres et du (ou des) manager(s) sont essentiels. Ils ont un impact direct sur le bon fonctionnement de ce système. Il y a quatre caractéristiques comportementales : le suivi des performances, individuelles et collectives. Le feedback, permettant l’amélioration du travail des membres. La communication, condition d’une bonne coordination et d’un partage de l’information efficace. Enfin, les « comportements de secours », c’est-à-dire la confiance et l’entraide au sein d’une équipe, permettant de développer un environnement de soutien. Si toutes ces caractéristiques étaient déjà importantes au sein de notre environnement de travail, le télétravail les rend essentielles.
Nous caractérisons une équipe virtuelle par la distance physique qui sépare les différents membres. Outre cette barrière géographique, il existe aussi la distance temporelle. Ce qui signifie que les membres de l’équipe ne travaillent pas au même moment de la journée. Même si les horaires de travail sont définis, les pratiques réelles de chacun sont parfois tout autres. Chaque être humain est différent, les périodes où nous sommes plus efficaces peuvent varier d’un individu à l’autre. Le télétravail facilite l’adéquation entre ces périodes d’efficacité personnelle et l’organisation du temps de travail. Les obligations personnelles de chacun induisent également une organisation temporelle différente. Le concept même d’équipe virtuelle serait alors impossible sans les technologies de l’information et de la communication actuelles. L’équipe virtuelle, devient également un système plus complexe, composé d’éléments hétéroclites isolés. Elle exploite sa connaissance des organisations réticulaires pour optimiser les outils collaboratifs, dans le but de former un tout cohérent, motivé par la volonté d’atteindre un objectif commun par l’exécution de tâches interconnectées.
3. Le cas des alternants du master 2 DIIS
Une pratique managériale connue consiste en la nécessité de développer le sentiment d’appartenance au sein d’une équipe, d’en développer une identité à laquelle s’identifier : chaque membre n’est plus seulement un individu, il fait partie intégrante d’un tout, auquel il se réfère, et dont il veut accroître les performances.
Ce sentiment d’appartenance, impact le travail et l’efficience d’une équipe. Pour le cas des alternants du Master 2 DIIS, la situation est singulière. Ils découvrent simultanément une nouvelle entreprise et une situation de télétravail à laquelle ils doivent s’adapter. En effet, un des facteurs de développement du sentiment d’appartenance est l’ancienneté, or ils n’ont eu que très peu de temps pour faire connaissance avec leur manager et les autres membres de leurs équipes. Certains n’ont même jamais rencontré physiquement leur équipe. Ce qui rend la communication inter-équipe, la confiance et les échanges d’autant plus importants. Le rôle du management devient donc essentiel et peut être déterminant pour le bien-être de l’alternant.
Afin d’appuyer notre analyse sur des données réelles, un questionnaire directif a été partagé aux étudiants alternants du master, afin de connaître leur situation et leur donner l’opportunité de s’exprimer. Il en ressort des situations très variées et propres à chacun, mais nous avons confirmation que le sentiment d’appartenance n’est pas totalement développé. Ce dernier est d’ailleurs très lié à la fréquence des échanges en distanciel avec le manager. Un manque de contact régulier avec les membres de l’entreprise entraîne un sentiment d’isolement pour l’apprenti. Ces périodes en entreprise – où tout contact avec l’université est coupé, et où le soutien de l’entreprise n’est pas toujours présent – peuvent engendrer de lourdes conséquences sur la santé mentale.
Cette enquête met également en lumière la frontière méthodologique entre l’environnement universitaire et celui de l’entreprise. Les Google Drive et conversations Messenger, fortement utilisés lors des projets universitaires, laissent place à des outils plus complets lors des périodes en entreprise. Ce sont les outils de Microsoft qui les remplace le plus souvent : Teams et Outlook. Une prochaine étape serait-elle alors de comparer ces méthodes et outils, tous deux réticulaires, mais mis en place dans des environnement différents, afin de voir lesquels sont les plus efficaces ?
Une expérience singulière pour chacun
Au-delà de l’aspect entreprise/université, il s’agit d’un temps particulier du quotidien de chacun. Le fait de parler d’outils et de systèmes nous amène à oublier l’être humain qui se cache derrière. C’est pourquoi, ce dernier temps de parole est destiné aux étudiants des masters DIIS et DNHD de l’université Bordeaux Montaigne, sans contraintes ni cadre, afin de vous permettre d’avoir une vision globale de l’environnement dans lequel ils évoluent en tant qu’éléments isolés, participant à la construction d’un tout.
Master 2 DIIS
« En tant qu’UX/UI designer, une bonne partie de mon travail s’effectue sur mon ordinateur. De ce fait, le télétravail n’a pas trop restreint les possibilités, sauf peut-être l’apport humain lorsque qu’on travaille en présentiel. »
« Il est vrai qu’en cette période le fait de ne plus aller à la faculté et d’être “coupé” est assez dur à gérer au niveau du travail. J’essaye de m’organiser du mieux que je peux en me faisant un planning mais il est très dur de trouver la motivation. »
« Je trouve que le fait d’avoir des cours en visio fatigue beaucoup plus que d’habitude et donne l’impression de perdre du temps. Cela pose aussi la question d’une nouvelle manière d’être concentré. »
« Les visios c’est cool quand même, ça nous permet de nous décharger entre nous et également de garder un lien. Nous nous sommes rapprochés, car on est entrés dans l’intimité de chacun. »
« Cette situation est très compliquée pour ma part parce que le travail personnel en dehors de celui de l’alternance et de l’université est important. Et le fait de ne pas être en entreprise ou à la fac parfois brouille les limites des journées de travail et on ne sort même plus prendre l’air, on ne fait que travailler. »
« Le fait d’être en cours et de travailler en groupe motive davantage. Mais le fait d’être chez soi, à distance de tout, est très compliqué. »
« J’ai beaucoup d’énergie à revendre et je n’ai pas envie de perdre mon temps devant les écrans, du coup je danse en passant l’aspirateur. »
Master 1 DNHD
« Un peu surmenée par moments par peur de ne pas faire les choses correctement. »
« Beaucoup d’entre nous se sont sentis peu sollicités ou suivis. »
« Complètement noyée. Je crains le deuxième semestre, je risque d’être larguée. »
« Je me sens plus efficace car je peux faire plus de choses dans ma journée. »
« On a enfin réussi à installer un bureau, mais dans un coin du salon. Il est au téléphone, moi en visio, c’est compliqué de se concentrer. »
« Être confiné ne signifie pas nécessairement grosse prise de paresse, au contraire, ça doit te permettre de réaliser que ta réussite est entre tes mains. »
« Le décrochage nous attend au tournant si on baisse les bras. »
« Les études sont passées au second plan vu la situation et le suivi. »
« Je ne pense pas que ce sont les cours à distance qui créent cette sensation d’implication et d’efficacité amoindrie mais plutôt le suivi pédagogique inexistant. »
« Je décroche très rapidement bien que le contenu du cours soit intéressant. J’ai besoin d’être dans le même espace que la personne avec qui j’interagis pour intégrer des informations, donc l’écoute, la prise de notes et la compréhension sont très compliquées pour moi à distance. »
« Beaucoup de remerciements aux étudiants du master, la tâche aurait été beaucoup plus difficile sans l’aide du groupe. »
Bibliographie
Bibliographie
- BANTMAN, Patrick, 2004. Le concept de réseau. VST - Vie sociale et traitements, revue des CEMEA [en ligne]. 2004. N° 81, pp. 18‑19. [Consulté le 12 janvier 2021]. Disponible à l’adresse : https://www.cairn.info/revue-vie-sociale-et-traitements-2004-1-page-18.htm
- BENSEDDIK, Mohammed, 2020. La Covid-19 comme laboratoire d’expérimentation. Le Libellio [en ligne]. avril 2020. Vol. 16, pp. 21‑30. [Consulté le 26 octobre 2020]. Disponible à l’adresse : lelibellio.com/wp-content/uploads/2020/04/Le-Libellio-d-volume-16-Seri-e-spe%CC%81ciale-Coronam-semaine-5.pdf
- BÉSIAT, Jean-Pierre, 1993. Textes, champs lexicaux et HyperTexte. Caliban [en ligne]. 1993. Vol. 30, n° 1, pp. 117‑135. [Consulté le 13 janvier 2021]. DOI 10.3406/calib.1993.1273. Disponible à l’adresse : https://www.persee.fr/doc/calib_0575-2124_1993_num_30_1_1273
- BEYAERT-GESLIN, Anne, 2018. Architecture de l’information versus design de l’information. Études de communication [en ligne]. 1 juin 2018. N° 50, pp. 161‑174. [Consulté le 13 janvier 2021]. DOI 10.4000/edc.7651. Disponible à l’adresse : http://journals.openedition.org/edc/7651
- BILA-DEROUSSY, Pathum, 2015. Approche systémique de la créativité : outils et méthodes pour aborder la complexité en conception amont [en ligne]. Thèse de doctorat. Paris : Arts et métiers ParisTech. [Consulté le 12 janvier 2021]. Disponible à l’adresse : https://pastel.archives-ouvertes.fr/tel-01315163/document
- BOUHAÏ, Nasreddine et REYES-GARCIA, Everardo, 2017. Design de systèmes hypermédia interactifs. ISTE éditions. Systèmes d’information, Web et société. Série Outils et usages numériques, 3. ISBN 978-1-78405-264-5.
- BRASSARD, Louis-Olivier, 2020. Qu’est-ce que l’éditorialisation? https://journal.loupbrun.ca [en ligne]. 2020. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://journal.loupbrun.ca/n/059/
- BRYAN, Charity, LEEDS, Elke et WILEY, Tarrica, 2018. The cost of online education: leveraging data to identify efficiencies. Online Journal of Distance Learning Administration [en ligne]. 15 juin 2018. Vol. 21, n° 2. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://www.westga.edu/~distance/ojdla/summer212/bryan_leeds_wiley212.html
- CARDON, Dominique, 2019. Tim Berners-Lee et l’invention du lien hypertexte. Culture Numérique [en ligne]. 2019. pp. 80‑90. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://www-cairn-info.ezproxy.u-bordeaux-montaigne.fr/culture-numerique--9782724623659-page-80.htm
- CORMERAIS, Franck et MILON, Alain, 1998. La navigation multimédia et le retour au projet encyclopédique. Communication & Langages [en ligne]. 1998. Vol. 116, n° 1, pp. 77‑91. [Consulté le 13 janvier 2021]. DOI 10.3406/colan.1998.2848. Disponible à l’adresse : https://www.persee.fr/doc/colan_0336-1500_1998_num_116_1_2848
- DAHMANI, Abdelaziz et ELKEBIR, Elakry, 2020. La COVID-19 un accélérateur du Télétravail pour les Entreprises. International Journal of Management Sciences [en ligne]. 3 novembre 2020. Vol. 3, n° 4. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://www.revue-isg.com/index.php/home/article/view/405
- DAVALLON, Jean et JEANNERET, Yves, 2004. La fausse évidence du lien hypertexte. Communication & Langages [en ligne]. 2004. N° 140, pp. 43‑54. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://www.persee.fr/doc/colan_0336-1500_2004_num_140_1_3266?q=la+fausse+%C3%A9vidence+du+lien+hypertexte
- DUSSUD, Diane, 2021. Nicolas Gaudron, 32 ans, designer d’interaction. imagine ton futur [en ligne]. 13 janvier 2021. [Consulté le 12 janvier 2021]. Disponible à l’adresse : https://www.imaginetonfutur.com/nicolas-gaudron-32-ans-designer-d-interaction.html
- E3D LAB et LE DEUFF, Olivier, 2019. Entre documentologie et documentalité : la place des SIC dans une théorie générale du document (Masterclass DNHD) [en ligne]. 2019. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://www.youtube.com/watch?v=gUwH84EwO1g&feature=youtu.be
- E3D LAB et PERRET, Arthur, 2019. Du document à l’hyperdocument (Masterclass DNHD) [en ligne]. 2019. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://www.youtube.com/watch?v=Sh5v-734nmo&feature=youtu.be
- FALL, Ibrahima, 2020. Coronavirus : manifestation d’une crise systémique du management ? Forbes France [en ligne]. 23 mars 2020. [Consulté le 12 janvier 2021]. Disponible à l’adresse : https://www.forbes.fr/management/coronavirus-manifestation-dune-crise-systemique-du-management/
- FAYARD, Anne-Laure, 2020. Six weeks in…. Le Libellio [en ligne]. avril 2020. Vol. 16, pp. 19‑21. [Consulté le 26 octobre 2020]. Disponible à l’adresse : lelibellio.com/wp-content/uploads/2020/04/Le-Libellio-d-volume-16-Seri-e-spe%CC%81ciale-Coronam-semaine-5.pdf
- GIORDAN, André, 2016. Quel programme de formation à la pensée complexe pour les enseignants ? In : Congrès mondial de la pensée complexe [en ligne]. Réseau Canopé. 2016. [Consulté le 12 janvier 2021]. Disponible à l’adresse : https://www.reseau-canope.fr/fileadmin/user_upload/Projets/pensee_complexe/giordan_formation_enseignants_pensee_complexe.pdf
- HUOT, Alice, 2020. Zoom vous fatigue ? C’est normal. L’ADN [en ligne]. 29 avril 2020. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://www.ladn.eu/tech-a-suivre/zoom-fatigue-notre-cerveau/
- LAFLEUR, Sylvain, 2015. Foucault, la communication et les dispositifs. Communication [en ligne]. 11 décembre 2015. Vol. 33, n° 2. [Consulté le 12 janvier 2021]. DOI 10.4000/communication.5727. Disponible à l’adresse : http://journals.openedition.org.ezproxy.u-bordeaux-montaigne.fr/communication/5727
- LAUFER, Roger et SCAVETTA, Domenico, 1995. Texte, hypertexte, hypermédia. FeniXX. ISBN 978-2-7059-0822-5. Cet ouvrage est une réédition numérique d’un livre paru au XXe siècle, désormais indisponible dans son format d’origine. Google-Books-ID: AdvsDwAAQBAJ
- LE DEUFF, Olivier et PERRET, Arthur, 2019. Hyperdocumentation: origin and evolution of a concept. Journal of Documentation [en ligne]. 2019. Vol. 75, n° 6, pp. 1463‑1474. [Consulté le 13 janvier 2021]. DOI 10.1108/JD-03-2019-0053. Disponible à l’adresse : https://doi.org/10.1108/JD-03-2019-0053
- LÉVY, Pierre, 1991. L’hypertexte, instrument et métaphore de la communication. Réseaux. Communication - Technologie - Société [en ligne]. 1991. Vol. 9, n° 46, pp. 59‑68. [Consulté le 13 janvier 2021]. DOI 10.3406/reso.1991.1831. Disponible à l’adresse : https://www.persee.fr/doc/reso_0751-7971_1991_num_9_46_1831
- LISOCHUB, Nina, 2020. La crise sanitaire du Covid-19 et les challenges du travail en équipe et de sa gestion à distance : Confirmation et disruption [en ligne]. Mémoire de master. Louvain School of Management. Disponible à l’adresse : https://dial.uclouvain.be/downloader/downloader.php?pid=thesis%3A25991&datastream=PDF_01&cover=cover-mem
- LOWE, Anne, 2002. La pédagogie actualisante ouvre ses portes à l’interdisciplinarité scolaire. Éducation et francophonie [en ligne]. 2002. Vol. XXX. [Consulté le 14 janvier 2021]. Disponible à l’adresse : https://www.acelf.ca/c/revue/revuehtml/30-2/08-lowe.html
- MAINGUENEAU, Dominique, 1988. « Langue et Discours ». La linguistique et son double. DRLAV. Documentation et Recherche en Linguistique Allemande Vincennes [en ligne]. 1988. Vol. 39, n° 1, pp. 21‑32. [Consulté le 13 janvier 2021]. DOI 10.3406/drlav.1988.1069. Disponible à l’adresse : https://www.persee.fr/doc/drlav_0754-9296_1988_num_39_1_1069
- MALIK, Mathéo et RONTEIX, Gustave, 2020. Peut-on vraiment faire confiance à Zoom ? Le Grand Continent [en ligne]. 23 mars 2020. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://legrandcontinent.eu/fr/2020/03/23/peut-on-vraiment-faire-confiance-a-zoom/
- MAUGERI, Salvatore, 1996. Parrochia Daniel, Philosophie des réseaux. Revue française de sociologie [en ligne]. 1996. Vol. 37, n° 1, pp. 132‑136. [Consulté le 12 janvier 2021]. Disponible à l’adresse : https://www.persee.fr/doc/rfsoc_0035-2969_1996_num_37_1_7085
- MORIN, Edgar, 1995. La stratégie de reliance pour l’intelligence de la complexité. Revue Internationale de Systémique [en ligne]. 1995. Vol. 9, n° 2, pp. 105‑112. [Consulté le 12 janvier 2121]. Disponible à l’adresse : http://www.res-systemica.org/ris/vol-09/vol09-num-02/ris-vol09-num02-p105-112.pdf
- MUCKENSTRURM, Julien, 2016. Architecture de l’information. iafactory [en ligne]. 2016. [Consulté le 12 janvier 2021]. Disponible à l’adresse : http://www.iafactory.fr/expertise-ux/architecture-de-l-information.php
- NOËL-GAUDREAULT, Monique et HOPPER, Christophe, 1995. Au carrefour de l’écriture, du traitement de texte et de l’hypertexte… Hyperconte. Repères. Recherches en didactique du français langue maternelle [en ligne]. 1995. Vol. 11, n° 1, pp. 125‑137. [Consulté le 13 janvier 2021]. DOI 10.3406/reper.1995.2149. Disponible à l’adresse : https://www.persee.fr/doc/reper_1157-1330_1995_num_11_1_2149
- PERRET, Arthur et HARMAND, Florian, 2020. Reticulum (3) – Faire savoir et pouvoir faire. Université Bordeaux Montaigne [en ligne]. 2 octobre 2020. [Consulté le 12 janvier 2021]. Disponible à l’adresse : http://reticulum.info/3/
- SALAÜN, Jean-Michel, 2004. Chronique inachevée d’une réflexion collective sur le document. Communication & Langages [en ligne]. 2004. N° 140, pp. 9‑17. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://www.persee.fr/doc/colan_0336-1500_2004_num_140_1_3263?q=chronique+inachev%C3%A9e+d%27une+r%C3%A9flexion+collective+sur+le+document
- VALLEJO-GOMEZ, Edgar, 2008. La pensée complexe : Antidote pour les pensées uniques. Entretien avec Edgar Morin. Synergies [en ligne]. 2008. N° 4, pp. 249‑262. [Consulté le 12 janvier 2021]. Disponible à l’adresse : https://www.gerflint.fr/Base/Monde4/nelson.pdf
- VERGARA, Ingrid, 2020. « Zoom fatigue » : pourquoi les discussions en visioconférence sont si épuisantes. Le Figaro [en ligne]. 23 avril 2020. [Consulté le 12 janvier 2021]. Disponible à l’adresse : https://www.lefigaro.fr/secteur/high-tech/zoom-fatigue-pourquoi-les-discussions-en-visioconference-sont-si-epuisantes-20200423
- VITALI-ROSATI, Marcello, 2016. Qu’est-ce que l’éditorialisation? Sens public [en ligne]. 2016. [Consulté le 13 janvier 2021]. Disponible à l’adresse : http://sens-public.org/articles/1184/
- WONG, Camille, 2020. Déconfinement : ces entreprises qui disent adieu à leurs bureaux pour rester en télétravail. Les Echos Start [en ligne]. 29 mai 2020. [Consulté le 13 janvier 2021]. Disponible à l’adresse : https://start.lesechos.fr/travailler-mieux/flexibilite-au-travail/deconfinement-ces-entreprises-qui-disent-adieu-a-leurs-bureaux-pour-rester-en-teletravail-1206519
Crédits
La création de cette revue a été entreprise dans le cadre de la troisième rencontre Reticulum, co-organisée par Florian Harmand et Arthur Perret (contact).
Gestion de projet
Thomas Graneri (Master DIIS)
Guillaume Brioudes (Master DHND)
Éditorial
Leeloo Arrondell (Master DHND)
Petuna Lysiane Assauke (Master DHND)
Nicolas Gourdon (Master DHND)
Morgane Hebinck (Master DHND)
Théo Jeanticou (Master DHND)
Isabella Loconte (Master DHND)
Marie-Camille Maumont (Master DHND)
Stéfan Menard (Master DHND)
Charlène Merle (Master DIIS)
Stéphane Popov (Master DHND)
Tania Roncagliolo (Master DIIS)
Lucas Schlüter (Master DHND)
Ines Tauran (Master DIIS)
Léa Vaudandaine (Master DIIS)
Direction artistique
Sarah Affoyon (Master DIIS)
Éléa Bounaix (Master DIIS)
Chloé Vivien (Master DIIS)
Huan Yu (Master DIIS)
Support
Maïna Albert (Master DIIS)
Ingrid Babu (Master DIIS)
Anouche Banikyan (Master DIIS)
Guillaume Brioudes (Master DHND)
Draghixa Crabey (Master DIIS)
Léo-Paul Dubourd (Master DHND)
Antonin Gauthier (Master DIIS)
Marine Prado (Master DIIS)
Florian Sellier (Master DIIS)
Un tirage de la revue au format papier a été réalisé par le pôle Production imprimée de l’Université Bordeaux Montaigne.
Mentions légales
Les textes et illustrations publiés sur ce site sont placés sous licence Creative Commons Attribution (CC BY).
La revue est fabriquée avec les programmes open source suivants :
- le générateur de sites statiques Hugo (licence Apache-2.0) ;
- le thème Xmin pour Hugo, par Yihui Xie (licence MIT) ;
- le polyfill PagedJS (licence MIT).
Les polices suivantes sont utilisées dans la revue :